電子図書館のアクセシビリティ対応ガイドライン1.0
国立国会図書館
図書館におけるアクセシブルな電子書籍サービスに関する検討会
令和5年7月
※本書は、クリエイティブ・コモンズ・ライセンス 表示 4.0 国際(CC BY 4.0)に従って利用が可能です
「電子図書館のアクセシビリティ対応ガイドライン1.0」について、ご意見・ご要望のある方は以下のメールアドレスまでお知らせください。
総務部企画課企画係
電話:03-3581-2331(代表)
メールアドレス:a11y-dl![]()
(電子図書館のアクセシビリティ対応ガイドライン1.0(PDF: 1.95MB)は国立国会図書館デジタルコレクションからご覧いただけます。)
目次
- まえがき
- 1. 本ガイドラインの目的・位置づけ・活用方法
- 2. 適用対象
- 3. 参考規格など
- 4. 対象とする電子図書館の利用者及び支援技術・アクセシビリティ機能の想定
- 5. 運用体制及び運用手順
- 6. 対応方法
- 別紙1 図書館におけるアクセシブルな電子書籍サービスに関する検討会関係者名簿
- 別紙2 ステップごとのアクセシビリティ要件
- 別紙3 チェックリストの書式
- 附属資料1. 利用ストーリー
- 附属資料2. 電子図書館利用手順ごとの想定される課題と対応例
- 附属資料3. 視覚障害者等による電子図書館の利用を促進するために必要なこと
- 附属資料4. 音声読み上げの設定項目及びパターン
- 附属資料5. 音声読み上げ以外のアクセシビリティ機能に係る取組の事例
まえがき
令和元年6月、「視覚障害者等の読書環境の整備の推進に関する法律」(令和元年法律第49号。以下「読書バリアフリー法」という。)が施行された。令和2年7月には、同法第7条の規定に基づき、文部科学省及び厚生労働省において「視覚障害者等の読書環境の整備の推進に関する基本的な計画」(以下「基本計画」という。)が策定された。基本計画では「音声読み上げ機能(TTS)等に対応したアクセシブルな電子書籍等を提供する民間電子書籍サービスについて、関係団体の協力を得つつ図書館における適切な基準の整理等を行い、図書館への導入を支援する。」という施策を講ずることが求められている(「Ⅲ. 施策の方向性」>「4.アクセシブルな電子書籍等の販売等の促進等」>「(4)その他」)。関係省庁との協議の結果、本施策は、国立国会図書館が中心となって取り組むこととなった。
本ガイドラインは、この施策を実施するものとして、国立国会図書館が事務局となり、「図書館におけるアクセシブルな電子書籍サービスに関する検討会」(別紙1参照)が作成したものである。
1. 本ガイドラインの目的・位置づけ・活用方法
1.1. 目的
本ガイドラインは、商用の電子書籍を図書館を通じて提供するサービス(以下、「電子図書館」という。)を視覚障害者等1が利用するにあたって必要なアクセシビリティに係る要件を整理することを目的としている。その際、スクリーンリーダーを用いた操作を可能とし、また提供される電子書籍の音声読み上げを可能とするためのアクセシビリティに係る要件を中心に位置づけている。
1.2. 法制度上の位置づけ
令和元年6月に読書バリアフリー法が施行され、令和2年7月には基本計画が策定された。基本計画はⅢ.4.(4)において、音声読み上げ機能(TTS)等に対応したアクセシブルな電子書籍等を提供する民間電子書籍サービスについて、関係団体の協力を得つつ図書館における適切な基準の整理等を行い、図書館への導入を支援することを求めている。本ガイドラインは当該基準の整理のために作成された。
1.3. 活用方法
障害者基本法(昭和45年5月21日法律第84号)第11条に基づいて策定される障害者基本計画(第5次)には、「府省における情報通信機器等の調達は、情報アクセシビリティの観点に配慮し、国際規格、日本産業規格への準拠・配慮に関する関係法令に基づいて実施する」とある。また、障害者基本法の第11条第2項及び第3項によって、都道府県及び市町村は、障害者基本計画を基本にそれぞれ障害者計画を策定することが義務づけられている。このように調達を通じて、情報アクセシビリティの観点に配慮した情報通信機器などが各府省、都道府県及び市町村に導入されることとなっている。
上記を踏まえ、本ガイドラインは、公立図書館、大学図書館、学校図書館(以下「公立図書館等」という。)及び電子図書館事業者に以下のように活用されることを想定している。
- 公立図書館等
- 民間の電子図書館を調達・導入するための調達仕様を検討する際に利用する。
- 導入している民間の電子図書館のアクセシビリティ対応状況を確認するために利用する。
- 電子図書館のアクセシビリティについての理解を深めるために利用する。
- 電子図書館事業者
- 自社が提供する電子図書館の開発や改修を行う際に、対応項目や優先順位を検討するために利用する。
- 地方公共団体などにおける電子図書館の調達においてアクセシビリティに関して求められる要件を自社のサービスが満たしているかを確認するために利用する。
- 図書館からのアクセシビリティ対応状況確認に対し、チェックリストとして利用する。
1.4. 本ガイドラインで用いられる用語
| 用語 | 内容 |
|---|---|
| 支援技術 | パソコンなどをそのままでは利用できない利用者のために、必要となる機能を提供するための機器やソフトウェアなど。 例えばスクリーンリーダー、ジョイスティックやスイッチによる入力機器などが挙げられる。 |
| スクリーンリーダー | パソコンなどの画面を音声で読み上げ、キーボードで操作できるようにするソフトウェアのこと。支援技術の一つ。視覚障害を持つ人は、視覚によってパソコンの画面を認識することができないため、スクリーンリーダーが読み上げる音声をもとに画面を理解する。また、マウスでの操作も難しいため、音声を聞いてキーボード入力することで、パソコンの操作を行う。 パソコンだけではなく、スマートフォンやタブレットもスクリーンリーダーでの操作が可能。 ただし、固定レイアウト型電子書籍や画像化されたテキストなどで代替テキストが付与されていない場合は、スクリーンリーダーで読むことはできない。 |
| 音声読み上げ (TTS) |
ウェブサイトに表示されたテキストやその他の情報、電子書籍の内容などを、音声合成技術を用いて音声に変換して読み上げることをいう。 あらかじめパソコンなどのOSに用意されている音声読み上げ機能や、スクリーンリーダーを利用し、音声による読み上げを行う。 |
| 詳細読み機能 | パソコンなどの画面に表示された文字を音声読み上げする際、同音異義語や発音が同じ又は似ている文字を判別するため、音読みと訓読みを組み合わせるなどの方法によって1文字ずつ確認する機能。詳細読みの辞書には数種あり、いずれもJIS基本漢字の第2水準まで対応している。 |
| ビューア | 電子書籍の読書に用いるソフトウェアのこと。 専用のアプリの他、ブラウザ内で拡張機能として提供される場合もある。 |
| 電子書籍コンテンツ | デジタル化され、ビューアで読むことが可能な書籍をいう。 DRMによって暗号化され、利用権限を持った利用者以外が利用できないようになっていることが多い。 |
| CAPTCHA入力 | ゆがんだ文字画像やノイズが乗った文字画像など、人間には理解できるがプログラムでは解析しにくい情報を表示し、その文字列を正しく入力させることにより、プログラムによる不正アクセスなどを防止する入力手続きのこと。 |
2. 適用対象
本ガイドラインが対象とするサービス、ルート、システムの範囲は以下のとおりとする。なお、本ガイドラインの対象範囲が、本ガイドラインの各項目に沿った実装を進めることでアクセシブルになったとしても、そのことのみによって視覚障害者等が電子図書館を利用するための環境が整ったとは言えないことへの留意が必要である(本ガイドラインの対象範囲ではないが、取組が必要と考えられる諸要素については附属資料3参照)。
2.1. 電子図書館における範囲
図書館が民間事業者と契約し、主に商用の電子書籍を利用者に提供するサービスを対象とする。
2.2. ルートにおける範囲
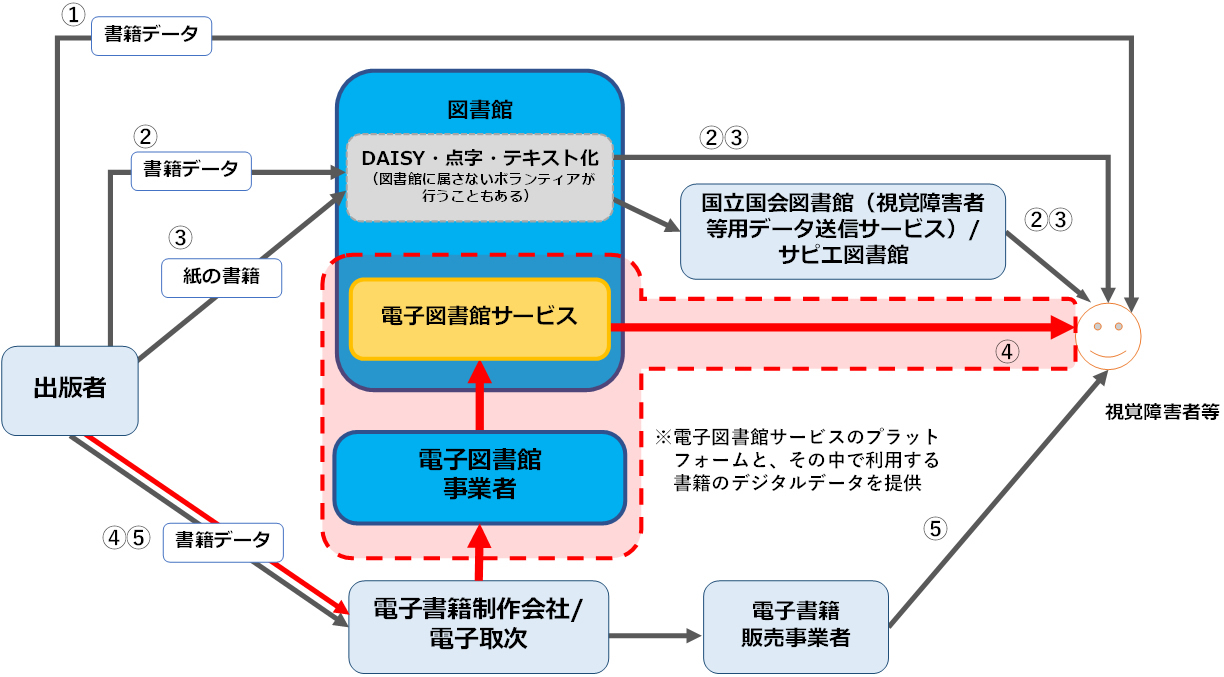
アクセシブルな電子書籍が視覚障害者等の手元に届くまでには、大まかに5つのルートがある。
- (1)紙の本を購入した視覚障害者等が、出版社に連絡してテキストデータを提供してもらう。
- (2)出版社から提供された書籍のデータを基に、図書館やボランティアなどによりDAISY図書・点字・テキストデータなどの特定電子書籍2が製作され、視覚障害者等に届く(国立国会図書館の視覚障害者等用データ送信サービスやサピエ図書館を経由する場合もある)。
- (3)図書館に所蔵されている紙の本や視覚障害者等が購入した紙の本から、図書館やボランティアなどによってDAISY図書・点字・テキストデータなどの特定電子書籍が製作され、視覚障害者等に届く(国立国会図書館の視覚障害者等用データ送信サービスやサピエ図書館を経由する場合もある)。
- (4)書籍が、出版者、電子書籍制作会社、電子取次及び電子図書館事業者を経由して、図書館で導入されている電子図書館経由で視覚障害者等に届く。
- (5)書籍が、出版者、電子書籍制作会社、電子取次及び電子書籍販売事業者を経由して、消費者向け電子書籍サービスとして視覚障害者等に届く。
このうち、本ガイドラインの対象範囲は④の一部、電子図書館を通じて書籍が視覚障害者等の手元に届くまでとする(赤く囲った部分が本ガイドラインの対象範囲)。

2.3. 電子図書館のシステムにおける範囲
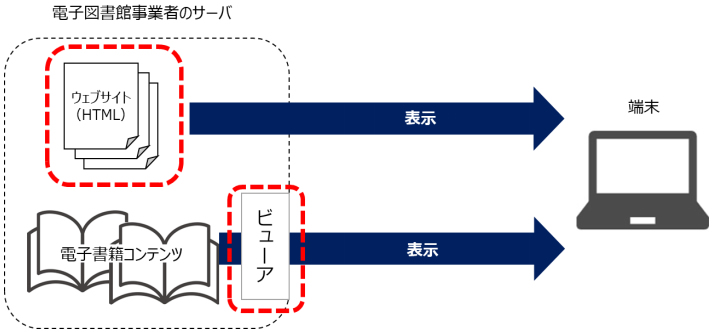
電子図書館はウェブサイト、ビューア、電子書籍コンテンツからなる。それらは、電子図書館事業者のサーバ上に配置されており、利用者または図書館の端末からのリクエストに応じて各端末上で表示される。この際、電子書籍コンテンツは、ビューアを介して表示される。電子図書館がアクセシブルなものとなるためには、ウェブサイト、ビューア、電子書籍コンテンツという電子図書館の構成要素のそれぞれがアクセシブルである必要がある。
本ガイドラインは、このうちウェブサイトとビューアを主な対象とする。電子図書館におけるウェブサイト、ビューア、電子書籍コンテンツと利用者が利用する端末の関係を図に示すと以下のとおり(赤く囲ったウェブサイト及びビューアが本ガイドラインの対象)。

3. 参考規格など
ウェブサイトやビューアのアクセシビリティに関しては以下のような国際・国内規格やガイドラインなどがある。本ガイドライン第6章で示すアクセシビリティ要件については、これらの規格やガイドラインなどの関連する項目と紐づけを行う。
3.1. JIS X 8341-3: 2016「高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス- 第3部:ウェブコンテンツ」
- 本規格は、高齢者及び障害のある人を含む全ての利用者が、使用している端末、ウェブブラウザ、支援技術などに関係なく利用することができるように、ウェブサイトが確保すべきアクセシビリティの基準について規定するものである。
- 本規格が適用されるウェブサイトとは、支援技術を含むユーザエージェントによって利用者に提供されるあらゆる情報及び感覚的な体験を指す。例えば、インターネット又はイントラネットを介して提供されるウェブサイト、ウェブアプリケーション、ウェブシステムなどのコンテンツ、及びCD-ROM などの記録媒体を介して配布される電子文書が挙げられる。
- 各ガイドラインには、検証可能な達成基準が設けられており、A(最低レベル)、AA及びAAA(最高レベル)の三つの適合レベルが定義されている。
- 本規格を基に、総務省では「みんなの公共サイト運用ガイドライン」を策定した。ホームページなどを提供する公共機関に対し、ウェブアクセシビリティ方針を策定・公開し、遅くとも2017年度末までに適合レベルAAに準拠することを求めている。
3.2. Web Content Accessibility Guidelines
- Web Content Accessibility Guidelines(以下「WCAG」という。)は、World Wide Web Consortium(以下「W3C」という。)に設置されたウェブコンテンツアクセシビリティガイドラインワーキンググループから出された、ウェブコンテンツのアクセシビリティ実現のために求められる達成基準を示した勧告であり、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。
- WCAGの達成基準を満たすための、ウェブコンテンツ制作者及び評価者向けの具体的な達成方法集が関連資料として公開されている。本ガイドラインではこの達成方法集も参照する。
- WCAG2.0は2008年に勧告され、2012年に国際規格ISO/IEC 40500:2012として承認された。その後、2016年にWCAG2.1が勧告され、2022年9月にWCAG2.2が勧告候補となっているが、前項であげた国内規格JIS X 8341-3: 2016が国際規格ISO/IEC 40500:2012の一致規格として策定されていることから、本ガイドラインはWCAG2.0を参照することとする。JIS X 8341-3: 2016とWCAG2.0が一致規格であるため、電子図書館がWCAG2.0に準拠している場合は、同時にJIS X 8341-3: 2016の要件を満たしているといえる。
3.3. User Agent Accessibility Guidelines
- User Agent Accessibility Guidelines(以下「UAAG」という。)は、W3Cでアクセシビリティを担当するWeb Accessibility Initiativeが作成したユーザエージェント向けのアクセシビリティガイドライン。
- ユーザエージェントには、ブラウザ、ブラウザ拡張機能、メディアプレーヤー、ビューア及びウェブコンテンツをレンダリングするその他のアプリケーションが含まれている。テキストのカスタマイズ、設定、ユーザインターフェイスのアクセシビリティなど、一部のアクセシビリティのニーズは、ウェブコンテンツよりもブラウザでより適切に満たされる。
4. 対象とする電子図書館の利用者及び支援技術・アクセシビリティ機能の想定
4.1. 本ガイドラインが前提とする電子図書館利用者及びそのスキル
本ガイドラインが想定している電子図書館の利用者は、視覚障害、発達障害、肢体不自由その他の障害(以下、「視覚障害等」という。)により、視覚による表現の認識が困難な者とする。聴覚障害者、知的障害者、高齢者、外国人など、様々な状況により読書や図書館の利用に困難を伴う者へも配慮する(障害種別ごとの電子図書館を利用する際のストーリーの例示は、「附属資料1」参照))。
電子図書館はパソコンなどでの利用を想定したサービスであるため、利用者が支援技術などによって端末を操作し、内容を把握する能力を有していることを前提とする。
4.2. 対象とする支援技術・アクセシビリティ機能
パソコンを利用する際のユーザインターフェイスとして、スクリーンリーダーを使用する場合はキーボードを中心に想定する。また、スイッチやジョイスティック、ソフトウェアキーボードなど、障害の内容に応じた多様なユーザインターフェイスを想定する。
電子図書館のアクセシビリティを実現する上で想定する支援技術として、利用者自身がインストール又は接続するサードパーティ製の支援技術であるスクリーンリーダーや点字ディスプレイのほか、文字拡大などの端末のOSや標準的なブラウザが提供する支援技術も対象とする。
アクセシビリティ機能としては、これらの支援技術を用いることによって電子図書館で利用が可能になる音声読み上げ、点字ディスプレイでの表示、文字の拡大などを対象にする(本ガイドラインで取り上げていないが、有用と思われるアクセシビリティ機能の例については附属資料5参照)。
5. 運用体制及び運用手順
5.1. 取組の全体像
電子図書館のアクセシビリティを維持していくためには、公立図書館等及び電子図書館事業者がそのための体制を整備し、取組を継続していくことが望ましい。以下に公立図書館等及び電子図書館事業者の取組の内容を記す。
5.2. 公立図書館等における取組
5.2.1. 運用体制
5.2.1.1 公立図書館等の長の役割
公立図書館等の長は、電子図書館のアクセシビリティに対する取組の重要性と必要性を理解した上で、取組体制の構築及び取組の推進にリーダーシップを発揮する。
5.2.1.2. 組織内での役割分担
電子図書館の管理運営担当者と障害者サービスの担当者(特別支援学校並びに小学校、中学校及び高等学校の特別支援学級等の教員等並びに大学における障害学生支援室の職員を含む)は、導入している電子図書館のアクセシビリティ対応状況を把握するとともに、利用者からの意見を集約し、関連する部署や担当者と共有する。
調達担当者と障害者サービスの担当者は連携して、電子図書館の選定、導入において本ガイドラインに沿った調達を行い、電子図書館の利用促進に取り組む。
5.2.2. 運用手順
5.2.2.1. 電子図書館アクセシビリティに対する取組
公立図書館等は、電子図書館のアクセシビリティに関する利用者からの要望を集約するとともにアクセシビリティに関する問題の有無をチェックし、電子図書館の導入及び導入後の運用を通じて電子図書館事業者に働きかけてアクセシビリティ向上に努める。
5.2.2.2. 取組の実行
5.2.2.2.1. 日々の運用における取組
定期的に電子図書館のアクセシビリティに関する問題の有無をチェックする(この際に活用可能なチェックリストの書式は別紙3参照)。また、図書館などのホームページなどを活用して視覚障害者等からの意見収集に努め、集約する。
5.2.2.2.2. 一定期間ごとに計画し実行する取組
視覚障害等がある利用者からの意見を集約し、一定期間ごとに電子図書館事業者と共有する。
5.2.2.2.3. 外部発注などにおける取組
電子図書館の調達を実施する場合は、外部発注の準備・実施、プロジェクトの実施、検収までの一連の作業において、電子図書館のアクセシビリティが確保されるよう留意する。
例えば調達仕様書を作成する際に、本ガイドラインの第6章に記述されているアクセシビリティ要件を参考にして、導入する電子図書館に必要と考える要件を記述することが考えられる。その際、単に「『電子図書館のアクセシビリティ対応ガイドライン』に準拠していること」といった形で概括的に記載するのではなく、例えば以下の記載例のように具体的な準拠方法を示すことが適切である。
例1:「電子図書館のアクセシビリティ対応ガイドライン」に記載された要件のうち、ステップ1の要件を満たしていること。
例2:「電子図書館のアクセシビリティ対応ガイドライン」に記載された要件のうち、ウェブサイトの「6.1.1.3.1. 代替テキストの付与」「6.1.1.3.6. キーボードのみでの操作」・・・・・・を満たすこと。
5.3. 電子図書館事業者における取組
5.3.1. 運用体制
5.3.1.1. 電子図書館事業者に求められること
電子図書館事業者は、電子図書館のアクセシビリティに対する取組の重要性と必要性を理解した上で、取組体制の構築及び取組の推進を行う。
5.3.1.2. 組織内での役割分担
電子図書館事業者の製品統括部署または担当者は、自身が提供する電子図書館のアクセシビリティ対応の取組を統括する。
また、電子図書館の開発にあたって、アクセシビリティに関する担当者を配置し、本ガイドライン「6. 対応方法」に沿った開発を行う。ウェブやアクセシビリティについての専門的知見を持つ外部機関と連携することも考えられる。
5.3.2. 運用手順
5.3.2.1. 電子図書館アクセシビリティ方針の策定
自社が提供する電子図書館につき、下記「5.3.2.2. 取組の実行」により、アクセシビリティ向上に向けた取組を検討する。検討結果に基づき電子図書館アクセシビリティ方針を策定する。
5.3.2.2. 取組の実行
5.3.2.2.1. 日々の運用における取組
自社が電子図書館を提供している公立図書館等から意見が寄せられた場合は、アクセシビリティ向上に向けた対応方法を検討する。
5.3.2.2.2. 一定期間ごとに計画し実行する取組
電子図書館の更新や機能追加などの時期を踏まえ、「5.3.1.運用体制」に沿った体制の整備、「6. 対応方法」の達成状況を検証する(この際活用可能なチェックリストの書式は別紙3参照)。検証結果は、事業者のウェブサイトや電子図書館のウェブページに掲載することが考えられる。またそれと関連して、利用者向けに、提供しているアクセシビリティ機能の紹介コンテンツを掲載することも考えられる。
6. 対応方法
電子図書館ウェブサイト及びビューアに求められるアクセシビリティ要件を以下に示す。「6.1. ウェブサイト」では、まずウェブサイト全体のアクセシビリティ要件を示し、その後、求める書籍を選択するまでの利用手順ごとの具体的な要件を示す。「6.2. ビューア」では書籍の閲覧及び読書を支援する機能の要件などを示す(電子図書館の利用の各手順で想定される課題例及び対応例は、附属資料2に表形式でもまとめている)。本ガイドラインで取り上げていない機能や、今後新たに開発される機能についても本ガイドラインを参考にアクセシビリティに配慮すること。各要件には、JIS X8341-3:2016などを参考に、1から3のステップを付与している。各ステップの位置づけは以下の通り。
ステップ1:電子図書館をアクセシブルなものとするために基本的に対応が求められる要件
ステップ2:電子図書館をアクセシブルなものとするために備えることが望ましい要件
ステップ3:アクセシビリティ対応の優先度は高くはないが、実装することでより高度なアクセシビリティを達成することが可能な要件あるいは特定のニーズに最適化するための要件
以下で示す各アクセシビリティ要件には、関連するJIS X8341-3:2016の項目を記載している。また要件を達成する手段として参考となるWCAG 2.0 達成方法集の項目がある場合には、その項目を記載している。
なお、電子図書館によっては、以下に示す利用手順とは異なった方法で利用されるものもある。その場合は、当該利用手順に対するアクセシビリティ要件は適用外となる。
6.1. ウェブサイト
6.1.1. ウェブサイト全体に求められるアクセシビリティ
本節では、電子図書館ウェブサイト全体を通じて求められるアクセシビリティ要件について記述する。同一のJIS X 8341-3:2016の項目などに対応するアクセシビリティ要件が6.1.2.以降の節でも示される場合、それぞれの機能の実現に際して具体的な対応方法を示す。
6.1.1.1. 概要
電子図書館ウェブサイトは、視覚障害者等が円滑に利用できるよう、音声読み上げとキーボード操作のみで利用することを前提に提供することが求められる。
6.1.1.2. 音声読み上げなどで想定される課題例
- 画面に表示されている内容を理解したり、操作したりするために必要な画面要素が音声で読み上げられず、内容理解や操作が円滑に行えない。
- 弱視の人が画面を拡大表示して文字を読もうとした際に、フォントサイズが拡大されず読み取れない。
- 画面上のボタンやチェックボックス、ページを移動するためのリンクなどにキーボード操作で移動できず、必要な操作が行えない。
- 利用案内の動画に音声もテキストもないために利用方法が分からない。
- 適切なページタイトルが付与されておらず、どのページを開いているのかがすぐに分からない。
6.1.1.3. アクセシビリティ要件
ウェブサイトにおいて実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。これらの要件を満たす、テキストを中心とするウェブサイトを別途用意することも考えられる。
6.1.1.3.1. 代替テキストの付与【ステップ1】
内容
- 利用者が理解する必要がある全ての非テキストコンテンツに代替テキストを付与すること。
参考規格
- JIS X8341-3:2016「1.1.1 非テキストコンテンツ(レベルA)」
- WCAG 2.0 達成方法集「G82 非テキストコンテンツの目的を特定するテキストによる代替を提供する」「G94 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する」「G95 非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する」「H2 同じリソースに対して隣接する画像とテキストリンクを結合する」
6.1.1.3.2. 時間依存メディアに対する代替コンテンツ【ステップ1】
内容
- 利用案内などの時間依存メディア(動画、音声、スライドショーなど)に代替コンテンツを付与すること。また音声が自動再生され、3秒以上続く場合は、音声を一時停止または停止、あるいは音量レベル調整が行えるようにすること。
参考規格
- JIS X8341-3:2016「1.2.1 音声のみ及び映像のみ (収録済み)(レベルA)」「1.2.3 音声解説又はメディアに対する代替コンテンツ(収録済み)(レベルA)」
- WCAG 2.0 達成方法集「G158 音声のみの時間依存メディアに対する代替コンテンツを提供する」「G159 映像のみの時間依存メディアに対する代替コンテンツを提供する」
6.1.1.3.3. ウェブページの構造化【ステップ1】
内容
- ウェブページに見出し、段落、リスト、テーブルなどのタグを指定することなどにより、適切な構造化を行うこと。
参考規格
- JIS X8341-3:2016「1.3.1情報及び関係性(レベルA)」
- WCAG 2.0 達成方法集「G115 構造をマークアップするために、セマンティックな要素を使用する」「G140 異なる提示を可能にするために、情報と構造を表現から分離する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」「H48 リスト又はリンクのグループに、ol要素、ul要素、dl要素を用いる」「H49 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する」「H51 表形式の情報を提示するために、テーブルのマークアップを使用する」
6.1.1.3.4. コンテンツの適切な順序での提供【ステップ1】
内容
- コンテンツを適切な順序で並べることにより、支援技術を用いて正しい順序で読み上げられるようにすること。
参考規格
- JIS X8341-3:2016「1.3.2 意味のある順序(レベルA)」
- WCAG 2.0 達成方法集「G57 コンテンツを意味のある順序で並べる」
6.1.1.3.5 色や感覚的な特徴の使用方法への配慮【ステップ1】
内容
- 色の違いや、形、大きさ、視覚的な位置、方向、音など構成要素がもつ感覚的な特徴によって何らかの情報(例:フォーカスしているリンクのテキスト色を変更する、書籍のジャンルを色分けによって伝える、必須の入力フォームに色付けする、複数ページにわたる検索結果一覧のうち、現在表示しているページ番号を色や囲み線で示すなど)を伝える場合、色や感覚的な特徴以外の手段(例えば色や形状に依存しない説明文を付与するなど)でもその情報を提供すること。
参考規格
- JIS X8341-3:2016「1.3.3 感覚的な特徴(レベルA)」「1.4.1 色の使用(レベルA)」
- WCAG 2.0 達成方法集「G14 色の違いで伝えている情報をテキストでも入手可能にする」「G96 理解させる必要のあるアイテムを感覚的にだけ伝えるのではなく、テキストによる識別情報もあわせて提供する」「G205 色のついたフォームコントロールのラベルに対して、テキストによる手がかりを含める」
6.1.1.3.6. キーボードのみでの操作【ステップ1】
内容
- すべての機能をキーボードで操作できるようにすること。
- ボタン、チェックボックス、リンクなどの画面要素は、キーボード操作によってフォーカスが移動し、リターンキーなどの押下でマウスクリックと同等の動作を行えるようにすること。
- 入力手段として入力支援デバイスを用いる場合、その入力を妨げないこと。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.1.1.3.7. キーボードトラップの防止【ステップ1】
内容
- キーボード操作でウェブサイト上のコンポーネント(例:ブラウザ内で呼び出されるビューアなど)に移動した際に、キーボード操作のみでそのコンポーネントから他のコンポーネントに移動できるようにすること。
参考規格
- JIS X8341-3:2016「2.1.2 キーボードトラップなし(レベルA)」
- WCAG 2.0 達成方法集「G21 利用者がコンテンツ内に閉じ込められないことを確認する」
6.1.1.3.8. 時間制限の調整【ステップ1】
内容
- 入力時間などに時間制限を設ける場合、利用者がその制限を解除、調整、延長のいずれかを行うことで、時間制限を回避できるようにすること。
参考規格
- JIS X8341-3:2016「2.2.1 タイミング調整可能(レベルA)」
- WCAG 2.0 達成方法集「G198 利用者が制限時間を解除できる手段を提供する」
6.1.1.3.9. 繰り返すコンテンツのスキップ【ステップ1】
内容
- 複数のウェブページ上で繰り返されているコンテンツのブロックをスキップできるようにすること。
参考規格
- JIS X8341-3:2016「2.4.1 ブロックスキップ(レベルA)」
- WCAG 2.0 達成方法集「G1 メインコンテンツエリアへ直接移動するリンクを各ページの先頭に追加する」「G123 繰り返しているコンテンツのブロックの先頭に、そのブロックの末尾へのリンクを追加する」「G124 ページの先頭に、コンテンツの各エリアへのリンクを追加する」「H69 コンテンツの各セクションの開始位置に見出し要素を提供する」
6.1.1.3.10. ページタイトルの付与【ステップ1】
内容
- 各ウェブページにそのページの内容や目的を説明したタイトルをつけること。
参考規格
- JIS X8341-3:2016「2.4.2 ページタイトル(レベルA)」
- WCAG 2.0 達成方法集「G88 ウェブページに説明的なタイトルを提供する」
6.1.1.3.11. フォーカス可能な要素への理解しやすい順序での移動【ステップ1】
内容
- 入力フォームやチェックボックスなど、フォーカス可能なコンポーネントは、コンテンツの意味や操作性を損なわない順序でフォーカスされるようにすること。
参考規格
- JIS X8341-3:2016「2.4.3 フォーカス順序(レベルA)」
- WCAG 2.0 達成方法集「G59 コンテンツ内の順番及び関係に従った順序で、インタラクティブな要素を配置する」「H4 リンク、フォームコントロール、及びオブジェクトを通して、論理的なタブ順序を作成する」
6.1.1.3.12. リンクの目的や移動先の明示【ステップ1】
内容
- リンクの目的やリンク先の内容が推測できるように、リンクテキストや本文の記述を行うこと。
参考規格
- JIS X8341-3:2016「2.4.4 リンクの目的(コンテキスト内)(レベルA)」
- WCAG 2.0 達成方法集「G53 リンクテキストとそれが含まれている文中のテキストとを組み合わせて、リンクの目的を特定する」「G91 リンクの目的を説明したリンクテキストを提供する」「H30 a要素のリンクの目的を説明するリンクテキストを提供する」
6.1.1.3.13. 入力時に表示内容が変化する場合の通知【ステップ1】
内容
- 利用者が入力フォームへの入力やコントロールの選択などの操作を行うことによって画面の表示内容を変更する場合、変更は入力や選択後に改めて表示内容の変更の実行を指示することで引き起こすようにすること。自動的に変更する場合は、入力や選択などによって画面内容が変更されることを利用者が把握可能なように、そのことを案内する情報を掲載すること。
参考規格
- JIS X8341-3:2016「3.2.2. 入力時(レベルA)」
- WCAG 2.0 達成方法集「G13 状況の変化を引き起こすフォームコントロールへの変更が行われる前に、何が起こるのかを説明する」「G80 状況の変化を開始する送信ボタンを提供する」
6.1.1.3.14. エラーの特定【ステップ1】
内容
- 入力エラーが自動的に検出された場合は、エラーとなっている箇所を特定し、そのエラー内容をテキストで表示すること。
参考規格
- JIS X8341-3:2016「3.3.1 エラーの特定(レベルA)」
- WCAG 2.0 達成方法集「G83 入力が完了していない必須項目を特定するために、テキストの説明を提供する」「G84 利用者が許可された値のリストにない情報を与えた場合に、テキストの説明を提供する」「G85 利用者の入力が要求されたフォーマット又は値の範囲外の場合に、テキストの説明を提供する」
6.1.1.3.15. 入力を要求する場合のラベルや説明文の付与【ステップ1】
内容
- 入力フォームやチェックボックスなどのコンポーネントが利用者の入力を要求する場合は、ラベル又は説明文を付与すること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.1.1.3.16. 文字サイズの変更【ステップ2】
内容
- テキストの文字サイズをブラウザの拡大機能を用いて最大200%まで変更可能にすること。
参考規格
- JIS X8341-3:2016「1.4.4 テキストのサイズ変更(レベルAA)」
- WCAG 2.0 達成方法集「G142 ズーム機能をサポートする一般に入手可能なユーザエージェントのあるウェブコンテンツ技術を使用する」
6.1.1.3.17. 同一機能に対する一貫性【ステップ2】
内容
- 同じ機能を有するコンポーネントに対して、同一の機能であることが明確となるよう一貫したラベルや代替テキストを使用すること。
参考規格
- JIS X8341-3:2016「3.2.4 一貫した識別性(レベルAA)」
- WCAG 2.0 達成方法集「G197 同じ機能を有するコンテンツに対して、一貫したラベル、名前 (name) 及びテキストによる代替を使用する」
6.1.1.3.18. 内容が理解できる見出しやラベルの付与【ステップ2】
内容
- 見出しやラベルは、コンポーネントの内容や目的を明確に示すものになっていること。
参考規格
- JIS X8341-3:2016「2.4.6 見出し及びラベル(レベルAA)」
- WCAG 2.0 達成方法集「G130 説明的な見出しをつける」「G131 説明的なラベルを提供する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」
6.1.1.3.19. ナビゲーション方法の統一【ステップ2】
内容
- ウェブサイトが提供するナビゲーションのメカニズムは、どのウェブページにおいても原則として同じ順序で出現するようにすること。ただし、利用者が変更した場合は除く。
参考規格
- JIS X8341-3:2016「3.2.3 一貫したナビゲーション(レベルAA)」
- WCAG 2.0 達成方法集「G61 毎回同じ相対的順序で繰り返されるコンポーネントを提示する」
6.1.1.3.20. セクション見出しの付与【ステップ3】
内容
- コンテンツの各セクションの開始位置に見出し要素を付けること。
参考規格
- JIS X8341-3:2016「2.4.10 セクション見出し(レベルAAA)」
- WCAG 2.0 達成方法集「G141 見出しを用いてウェブページを構造化する」「H69 コンテンツの各セクションの開始位置に見出し要素を提供する」
6.1.2. ログイン
6.1.2.1. 概要
IDやパスワードなどを用いて、電子図書館を利用するためのログインを行う機能。
ログイン画面は、主に以下の要素から成る。
- ID入力欄
- ログイン用IDを入力する領域。
- パスワード入力欄
- 利用者のパスワードを入力する領域。
- ログインボタン
- ログインを実行するためのボタン。
※ 個人単位のID認証を行わず、例えば特定のIPアドレスからであれば利用者を特定せずに利用できるサービスについては、ログイン機能は対象外となる。
※ ログイン以外の利用場面(例えば電子書籍コンテンツのダウンロード)で利用者認証を行う場合も、本アクセシビリティ要件を参考とすること。
6.1.2.2. 音声読み上げなどで想定される課題例
- キーボード操作でログインボタンに移動できず、またリターンキーなどを押してもログインできない。
- ログインIDとパスワードの入力欄が見つけにくい、あるいは見つけることができないため、IDとパスワードを入力できない。
- 入力したパスワードを表示するようにしても入力したパスワードが音声で読み上げられないため、パスワードが正確であるかを確認できない。
6.1.2.3. アクセシビリティ要件
ログイン機能において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.1.2.3.1. ID入力欄・パスワード入力欄・ログインボタンへのラベルの付与【ステップ1】
内容
- ID入力欄、パスワード入力欄及びログインボタンに適切なラベルを付与し、スクリーンリーダーで認識できるようにすること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.1.2.3.2. ログインボタンへの移動【ステップ1】
内容
- ログインボタンにキーボードで移動し、リターンキーなどの押下によってログインできること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.1.2.3.3. ログインエラー時のエラー内容の表示【ステップ1】
内容
- ログインエラーとなった場合に、ログインできなかったこと及び想定される原因を音声読み上げ可能な形式で画面上に表示すること。
参考規格
- JIS X8341-3:2016「3.3.1 エラーの特定(レベルA)」
- WCAG 2.0 達成方法集「G83 入力が完了していない必須項目を特定するために、テキストの説明を提供する」「G84 利用者が許可された値のリストにない情報を与えた場合に、テキストの説明を提供する」「G85 利用者の入力が要求されたフォーマット又は値の範囲外の場合に、テキストの説明を提供する」
6.1.2.3.4. 画像を用いたログイン認証を行う場合の代替手段の提供【ステップ1】
内容
- ログイン時に画像選択やCAPTCHA入力、パズル認証など、画像を用いたログイン認証を行う場合、それを経由せずにログインできる代替手段を提供すること。
参考規格
- JIS X8341-3:2016「1.1.1 非テキストコンテンツ(レベルA)」
- WCAG 2.0 達成方法集「G82 非テキストコンテンツの目的を特定するテキストによる代替を提供する」「G94 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する」「G95 非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する」「H2 同じリソースに対して隣接する画像とテキストリンクを結合する」
6.1.2.3.5. 支援技術によるパスワード入力、確認、変更への配慮【ステップ1】
内容
- ワンタイムパスワードの通知を支援技術で把握できるようにすること。
- 入力欄に入力したパスワードを表示させる機能がある場合、支援技術を用いて読み上げられること。
- パスワードの変更をするとき、支援技術の利用を阻害しないこと。
6.1.2.3.6. リターンキーによるログインの実行【ステップ3】
内容
- ID及びパスワードを入力後、リターンキーの押下によって、ログインボタンに移動せずそのままログインできるようにすること。
6.1.2.3.7. ブラウザなどによるパスワード保存を抑止しないこと【ステップ3】
内容
- ID入力欄やパスワード入力欄の自動補完を無効にせず、ブラウザがIDやパスワードの入力支援を行うことを妨げないようにすること。
6.1.3. 書籍検索
6.1.3.1. 概要
読みたい書籍などを検索する機能。主に以下の要素からなる。
- 検索条件入力欄
- 書籍検索時に入力した検索条件を表示する領域。
- 検索条件を追加して絞り込み検索を行ったり、検索条件を変更して再検索したりすることもできる。
- 検索実行ボタン
- 入力した検索条件に基づき、書籍の検索を行うボタン。
6.1.3.2. 音声読み上げなどで想定される課題例
- 検索条件入力欄が見つけにくい、あるいは見つけることができないため、検索キーワードの入力が困難。
- キーボード操作で検索実行ボタンに移動できず、またリターンキーなどを押しても検索実行できない。
- 音声読み上げ可能な書籍に絞り込むことができないため、読みたい書籍を選択することが難しい。
6.1.3.3. アクセシビリティ要件
書籍検索機能において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.1.3.3.1. 検索条件入力欄・検索実行ボタンへのラベルの付与【ステップ1】
内容
- 検索条件入力欄及び検索実行ボタンに適切なラベルを付与し、スクリーンリーダーで検索条件入力欄あるいは検索実行ボタンであることが分かるようにすること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.1.3.3.2. 検索実行ボタンへの移動【ステップ1】
内容
- 検索実行ボタンにキーボードで移動し、リターンキーなどの押下によって検索を実行できること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.1.3.3.3. 音声読み上げ可能な書籍などに限定した検索条件の設定【ステップ2】
内容
- 検索時に、アクセシビリティに関するメタデータを活用し音声読み上げ機能などに対応した電子書籍などに限定して検索を行えるようにすること。
6.1.3.3.4. リターンキーによる検索の実行【ステップ3】
内容
- 検索条件欄に検索したいキーワードを入力後、検索実行ボタンに移動せずに、リターンキーの押下によって書籍検索を実行できること。
6.1.4. 検索結果一覧
6.1.4.1.概要
電子図書館利用者が読みたい書籍などを検索した結果を一覧表示する機能。主に以下の要素からなる。
- 検索条件欄
- 書籍検索時に入力した検索条件を表示する領域。
- 検索条件を追加して絞り込み検索を行ったり、検索条件を変更して再検索したりすることもできる。
- 検索結果一覧表示欄
- 検索条件に該当する書籍などを一覧表示する領域。
- 書籍のタイトル、著者名などの書籍概略情報が表示される。
- 検索結果が複数件の場合は、同一のページに複数件がリスト形式やタイル形式などで一覧表示される。
- 一覧表示された書籍概略情報には、当該書籍の詳細情報を表示するためのリンクやボタンが示される。
- 検索結果の表示順を利用者が切り替えることもできる。
- 検索結果と合わせ、該当した書籍などの件数が表示される。
- 検索結果ページ移動のためのリンクやボタン
- 検索条件に合致する書籍などの数が多く複数ページにわたって表示する場合に、検索結果ページを移動するためのリンクやボタン。
- 検索結果の絞り込みの条件(ファセット)
- 検索条件を指定して絞り込み検索を行うための条件が表示される。
6.1.4.2. 音声読み上げなどで想定される課題例
- 検索結果一覧に表紙画像があった場合に、書籍内容と関係のない内容(画像ファイル名など)をスクリーンリーダーが読み上げてしまい、混乱する。
- 検索結果一覧を確認しようとする際に、ページのヘッダー領域など、検索結果一覧を読み上げるまでに結果と無関係な内容を長時間(あるいは繰り返し)読み上げる。
- 検索条件に合致する書籍などが多く検索結果が複数ページにわたる場合に、現在表示されているページから別のページに容易に移動することができない。
- 複数の検索結果を飛ばしながら確認することが容易でなく、検索結果から探している書籍などにたどり着くのに時間がかかる。
- 検索結果がどのような順序で並んでいるかが分からず、飛ばしながら確認する際に予測が難しい。
- 前後や任意の場所の検索結果に移動することが困難。
- 検索結果を音声読み上げしているのか、それ以外の情報を読み上げているのか分からなくなってしまう。
6.1.4.3. アクセシビリティ要件
検索結果一覧において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.1.4.3.1. 書籍の表紙画像などへの代替テキストの付与【ステップ1】
内容
- 検索結果一覧として書籍の表紙画像、動画キャプチャ画像などの非テキストコンテンツを表示する場合、当該画像の内容が分かる代替テキストを付与すること。
- ただし書籍の表紙画像を表示し、その近隣に書籍タイトルを表示する場合は、書籍のサンプル画像に対して書籍名を代替テキストとして付与しなくてもよい(例:スクリーンリーダーが読み上げないように「“”」といった形で代替テキストを付与するなど)。
参考規格
- JIS X8341-3:2016「1.1.1 非テキストコンテンツ(レベルA)」
- WCAG 2.0 達成方法集「G82 非テキストコンテンツの目的を特定するテキストによる代替を提供する」「G94 非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する」「G95非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する」「H2 同じリソースに対して隣接する画像とテキストリンクを結合する」
6.1.4.3.2. 書籍情報の構造化【ステップ1】
内容
- 検索結果一覧として表示される書籍タイトル、著者名などの情報は構造化されるとともに、適切なラベルが付与されることにより、プログラムによる解釈が可能な形であること。
参考規格
- JIS X8341-3:2016「1.3.1 情報及び関係性(レベルA)」
- WCAG 2.0 達成方法集「G115 構造をマークアップするために、セマンティックな要素を使用する」「G140 異なる提示を可能にするために、情報と構造を表現から分離する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」「H48 リスト又はリンクのグループに、ol要素、ul要素、dl要素を用いる」「H49 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する」「H51 表形式の情報を提示するために、テーブルのマークアップを使用する」
6.1.4.3.3. 検索結果の表示順に関する情報【ステップ1】
内容
- 一覧表示される検索結果(条件に該当した書籍の書誌情報)がどのような順序で表示されているかが分かるようになっていること。
参考規格
- JIS X8341-3:2016「1.3.2 意味のある順序(レベルA)」
- WCAG 2.0 達成方法集「G57 コンテンツを意味のある順序で並べる」
6.1.4.3.4. キーボードのみでの操作【ステップ1】
内容
- 検索結果をスクリーンリーダーの音声読み上げで利用する場合などにおいて、キーボード操作のみによって次や前のタイトルに移動し、希望のタイトルを選択できること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.1.4.3.5. 検索結果一覧箇所への速やかな到達【ステップ1】
内容
- ブロックスキップ、検索結果一覧箇所へのリンク、Tabキーによる移動順序の指定などの様々な工夫により、キーボード操作により検索結果一覧箇所に速やかに到達できるようにすること(目安として、キーの押下回数が概ね10回以下が望ましい)。
参考規格
- JIS X8341-3:2016「2.4.1 ブロックスキップ(レベルA)」
- WCAG 2.0 達成方法集「G1 メインコンテンツエリアへ直接移動するリンクを各ページの先頭に追加する」「G123 繰り返しているコンテンツのブロックの先頭に、そのブロックの末尾へのリンクを追加する」「G124 ページの先頭に、コンテンツの各エリアへのリンクを追加する」「H69 コンテンツの各セクションの開始位置に見出し要素を提供する」
6.1.4.3.6. 検索結果1件ごとの移動【ステップ2】
内容
- 検索結果(条件に該当した書籍の書誌情報)1件ごとに見出し(h1要素~h6要素)またはラベルが付与され、キーボード操作による見出しジャンプなどで移動できること。
参考規格
- JIS X8341-3:2016「2.4.6 見出し及びラベル(レベルAA)」
- WCAG 2.0 達成方法集「G130 説明的な見出しをつける」「G131 説明的なラベルを提供する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」
6.1.4.3.7. 音声読み上げ可能であるかなどの情報の検索結果への表示【ステップ2】
内容
- 検索結果一覧に表示する情報として、音声読み上げ機能などに対応しているか否かなどのアクセシビリティに関するメタデータに基づく情報を提供すること。
6.1.4.3.8. 検索結果一覧を示す見出しの設置【ステップ3】
内容
- 検索結果一覧をスクリーンリーダーによる音声読み上げで利用する際に、検索結果一覧の開始部分に明確に認識できる文言の記載をし、かつ当該記載に見出しを付けること。
参考規格
- JIS X8341-3:2016「2.4.10 セクション見出し(レベルAAA)」
- WCAG 2.0 達成方法集「G141 見出しを用いてウェブページを構造化する」「H69 コンテンツの各セクションの開始位置に見出し要素を提供する」
6.1.4.3.9. 複数の検索結果ページの移動【ステップ3】
内容
- 検索条件に該当する書籍が多く、検索結果が複数ページにわたって表示される場合に、前後の検索結果ページや任意の検索結果ページを容易に指定し、移動できること。
6.1.5. 書誌詳細情報の確認・貸出手続き・予約手続き
6.1.5.1. 概要
検索結果一覧などから選択した書籍の詳細情報を表示し、貸出手続きや予約手続きを行う機能。主に以下の要素からなる。
- 書誌詳細情報欄
- 選択した書籍の詳細情報を表示する領域。
- 書籍タイトル、出版社名、シリーズ名、著者名、内容紹介、出版年月といった書誌情報や書籍表紙画像などが表示される。
- 貸出ボタン/予約ボタン
- 選択した書籍の貸し出しを行うボタン。最大貸し出し可能冊数を超えている場合など、当該書籍を貸し出すことができない場合は予約ボタンが表示される。
※ 書籍の閲覧に際して貸出手続きを要しないサービスについても、本アクセシビリティ要件を参考とすること。
6.1.5.2. 音声読み上げなどで想定される課題例
- 表示されている書籍タイトルや出版社名、著者名などにラベルがなく、読み上げられている言葉が何を指しているか分からない。
- キーボード操作で貸出ボタンに移動できない。
- 貸出ボタンにフォーカスを移動したことが分からず、貸出手続きを実行できない。
6.1.5.3. アクセシビリティ要件
書誌詳細情報の確認・貸出手続き・予約手続き機能において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.1.5.3.1. 書籍情報の構造化【ステップ1】
内容
- 書誌詳細情報として表示される書籍タイトル、著者名などの情報は構造化されるとともに、適切なラベルが付与されることにより、プログラムによる解釈が可能な形であること。
参考規格
- JIS X8341-3:2016「1.3.1 情報及び関係性(レベルA)」
- WCAG 2.0 達成方法集「G115 構造をマークアップするために、セマンティックな要素を使用する」「G140 異なる提示を可能にするために、情報と構造を表現から分離する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」「H48 リスト又はリンクのグループに、ol要素、ul要素、dl要素を用いる」「H49 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する」「H51 表形式の情報を提示するために、テーブルのマークアップを使用する」
6.1.5.3.2. 貸出ボタンへのラベル付与【ステップ1】
内容
- 貸出ボタンに適切なラベルを付与し、スクリーンリーダーで貸出ボタンであることが分かるようにすること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.1.5.3.3. 貸出ボタンへの移動【ステップ1】
内容
- 貸出ボタンにキーボードで移動し、リターンキーなどの押下によって貸出手続きを実行できること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.1.6. アカウントページ(貸出し状況の確認など)
6.1.6.1. 概要
利用者が借りている書籍、予約している書籍を確認し、書籍を指定してビューアを立ち上げて読書したり、予約している書籍の貸出手続きを行ったり、読書を終了した書籍の返却手続きを行ったりする機能。主に以下の要素からなる。
- 貸出中書籍情報欄
- 現在借りている書籍の情報を一覧表示する領域。
- 書籍タイトルなどの基本的な書誌情報や書籍表紙画像などが表示される。
- 読書ボタン
- ビューアを立ち上げ、選択した書籍の読書を行うボタン。貸出中書籍一覧の1冊ごとに読書ボタンが配置され、読みたい書籍を指定してビューアを立ち上げることが可能。
- 返却ボタン
- 選択した書籍の返却手続きを行うボタン。貸出中書籍一覧の1冊ごとに返却ボタンが配置され、返却したい書籍を1冊単位で指定することが可能。
- 予約中書籍情報欄
- 現在予約している書籍の情報を一覧表示する領域。
- 書籍タイトルなどの基本的な書誌情報や書籍表紙画像などが表示される。
- 貸出ボタン
- 選択した書籍の貸出を行うボタン。予約中書籍一覧の1冊ごとに貸出ボタンが配置され、借りたい書籍を1冊単位で指定することが可能。
※ 利用者を特定せずに電子図書館を利用させるサービスについては、アカウントページは対象外となる。
6.1.6.2. 音声読み上げなどで想定される課題例
- 表示されている書籍タイトルや出版社名、著者名などにラベルがなく、読み上げられている言葉が何を指しているか分からない。
- キーボード操作で読書ボタンや返却ボタン、貸出ボタンに移動できない。
- 読書ボタンや返却ボタン、貸出ボタンにフォーカスを移動したことが分からず、読書や返却、貸出手続きを実行できない。
6.1.6.3. アクセシビリティ要件
アカウントページにおいて実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.1.6.3.1. 書籍情報の構造化【ステップ1】
内容
- 一覧表示される書籍タイトル、著者名などの情報は構造化されるとともに、適切なラベルが付与されることにより、プログラムによる解釈が可能な形であること。
参考規格
- JIS X8341-3:2016「1.3.1 情報及び関係性(レベルA)」
- WCAG 2.0 達成方法集「G115 構造をマークアップするために、セマンティックな要素を使用する」「G140 異なる提示を可能にするために、情報と構造を表現から分離する」「H42 見出しを特定するために、h1要素~ h6要素を使用する」「H48 リスト又はリンクのグループに、ol要素、ul要素、dl要素を用いる」「H49 強調又は特別なテキストをマークアップするために、セマンティックなマークアップを使用する」「H51 表形式の情報を提示するために、テーブルのマークアップを使用する」
6.1.6.3.2. 読書ボタン、返却ボタン、貸出ボタンへのラベル付与【ステップ1】
内容
- 読書ボタン、返却ボタン、貸出ボタンに適切なラベルを付与し、スクリーンリーダーでボタンの種類や機能が分かるようにすること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.1.6.3.3. 読書ボタン、返却ボタン、貸出ボタンへの移動【ステップ1】
内容
- 読書ボタン、返却ボタン、貸出ボタンにキーボードで移動し、リターンキーなどの押下によって読書開始や返却手続き、貸出手続きを実行できること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2. ビューア
6.2.1. 書籍の閲覧
6.2.1.1. 概要
電子図書館ビューアは、電子図書館で借りた電子書籍の読書に用いるソフトウェアであり、ブラウザ内で利用されるものと、独立したアプリケーションソフトとして提供されるものがある。
利用者が借りた電子書籍を開き、読書するための書籍閲覧画面は、主に以下の要素からなる。
- 書籍紙面
- 借りた電子書籍の誌面を表示する。
- 読書している電子書籍がリフロー形式で、かつ音声読み上げに対応している場合は、表示されている紙面のテキストを音声で読み上げることも可能。
- 移動ボタン
- 前後のページの移動、章単位の移動、あるいは一定の間隔での前後の移動を行うためのボタン。
6.2.1.2. 音声読み上げなどで想定される課題例
- ビューアが音声読み上げに対応しておらず、読み上げできない。
- 音声読み上げの設定を変更することができず、快適な声質・速度で読み上げることができない。
- 音声読み上げの開始や停止が行えない。
- キーボードで操作できない機能があり、読書に必要な操作が行えない。
- ビューアで読書をしているときにキーボード操作でウェブサイトに戻ることができない。
- 書籍全体のどのあたりを読んでいるのかが分からない。
- 同音異義語、発音が同じ、あるいは似ている文字の確認ができない。
- 書籍の文章の一部を論文作成のために引用したいが、支援技術を用いてコピーできない。
6.2.1.3. アクセシビリティ要件
電子図書館ビューアが書籍の閲覧において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.2.1.3.1. 書籍の音声読み上げ【ステップ1】
内容
- 音声読み上げ可能な書籍を音声で読書できること。
- ビューア自身が音声読み上げ機能を提供する場合、ボリュームの変更、速度、声質の変更が行えるようにすること(音声読み上げの設定項目については附属資料4参照)。
参考規格
- UAAG2.0「4.1.1 プラットフォームのアクセシビリティサービスのサポート(レベルA)」「4.1.3 同等のアクセシブルな代替を提供する(レベルA)」
- UAAG2.0「1.6.1 発話速度、音量及び音声(レベルA)」
6.2.1.3.2. 音声読み上げの停止、再開【ステップ1】
内容
- 書籍のページ送りやスクロールを自動で行う場合、利用者がそれらを停止及び再開できること。
参考規格
- JIS X8341-3:2016「2.2.2 一時停止、停止及び非表示(レベルA)」
- WCAG 2.0 達成方法集「G4 コンテンツを一時停止させて、一時停止させたところから再開できるようにする」
6.2.1.3.3. キーボードのみでの操作【ステップ1】
内容
- ビューアが提供するすべての機能をキーボードで操作できるようにすること。
- ボタン、チェックボックス、リンクなどの画面要素について、マウスによる操作のみを想定するのではなく、キーボード操作によってフォーカスが移動し、リターンキーなどでマウスクリックと同等の動作を行えるようにすること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTML のフォームコントロール及びリンクを使用する」
- UAAG2.0「2.1.1 完全なキーボードの機能を提供する(レベルA)」
6.2.1.3.4. キーボードトラップの防止【ステップ1】
内容
- キーボード操作でビューア上のコンポーネントに移動した際に、キーボード操作のみでそのコンポーネントから他のコンポーネントに移動できること。
参考規格
- JIS X8341-3:2016「2.1.2 キーボードトラップなし(レベルA)」
- WCAG 2.0 達成方法集「G21 利用者がコンテンツ内に閉じ込められないことを確認する」
- UAAG2.0「2.1.3 キーボードトラップを避ける(レベルA)」
6.2.1.3.5. 文字サイズの変更【ステップ2】
内容
- ブラウザの拡大機能を用いる、あるいはビューア自体が文字サイズ拡大機能を持つことにより、テキストの文字サイズを最大200%まで変更可能にすること。
参考規格
- JIS X8341-3:2016「1.4.4 テキストのサイズ変更(レベルAA)」
- WCAG 2.0 達成方法集「G142 ズーム機能をサポートする一般に入手可能なユーザエージェントのあるウェブコンテンツ技術を使用する」
- UAAG2.0「1.4.1 基本的なテキスト書式設定(グローバル)(レベルA)」
6.2.1.3.6. 点字ディスプレイへの出力【ステップ3】
内容
- 点字ディスプレイを用いて読書できるよう、パソコンに接続された点字ディスプレイに書籍の内容を出力できること。
6.2.1.3.7. 詳細読み【ステップ3】
内容
- 本文の文字列を1文字ずつ詳細読みできるようにすること。
6.2.1.3.8. 正確な引用をするための手段の提供【ステップ3】
内容
- 支援技術を用いて読書する利用者が自身が執筆するなどのために引用を行う場合、書籍から文字表記を含めた正確な引用を可能にするための手段を講ずること。
6.2.1.3.9. 音声読み上げに関するショートカットキーなどの割り当て【ステップ3】
内容
- 再生、停止などの音声読み上げに関する操作を、各ボタンに移動することなく行うことを可能とするため、各操作コマンドに対してショートカットキーなどを割り当てること。
6.2.2. 書籍のナビゲーション
6.2.2.1. 概要
電子図書館ビューアで読書する際に、目次や注などから紙面の該当の箇所に移動したり、読書中に前後の箇所や目次、索引などに移動したりする機能。
書籍のナビゲーションは、主に以下の要素からなる。
- 論理目次
- 書籍の紙面にある目次でなく、ビューア側が提供する目次。ビューア画面で目次ボタンをクリックすることで表示されたり、画面左側などに設置され、ポップアップ表示されたりする。
- 書籍内リンク
- 電子書籍内の特定の箇所へのリンク。目次から章見出しへのリンクや、文章内の単語や脚注表示から索引や脚注へのリンクなど、様々な書籍内リンクがある。
- スライドバー
- 電子書籍全体の分量のうち、現在どの場所を読んでいるかを示す表示。スライドバーの任意の場所をクリックすることにより、電子書籍の当該箇所に移動することが可能。
- 移動ボタン
- 前後のページの移動、章単位の移動、あるいは一定の間隔での前後の移動を行うためのボタン。
6.2.2.2. 音声読み上げなどで想定される課題例
- キーボード操作で書籍内リンクのクリックによる移動が行えない。
- キーボード操作で移動ボタンのクリックによる移動が行えない。
- スライドバーの位置情報が音声で読み上げされず、現在書籍のどのあたりを読んでいるか分からない。
- スライドバーの位置マーカーをキーボードで操作することができず、スライドバーによる書籍内の移動が行えない。
6.2.2.3. アクセシビリティ要件
電子図書館ビューアが書籍のナビゲーションにおいて実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.2.2.3.1. 論理目次へのキーボードでの移動及び操作【ステップ1】
内容
- 論理目次をキーボード操作で表示できること。
- 論理目次が表示された際にスクリーンリーダーのフォーカスが論理目次に移動し、キーボード操作で目次の項目を移動できること。
- 目次の項目の中から読みたい章節などを選び、リターンキーなどの押下によって選択した章等への移動を行えること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2.2.3.2.移動ボタンへのキーボードでの移動及び操作【ステップ1】
内容
- 移動ボタンにキーボードで移動し、リターンキーなどの押下によって電子書籍内の移動を行えること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2.2.3.3. 書籍内リンクへのキーボードでの移動及び操作【ステップ2】
内容
- 紙面内の目次や注などの書籍内のリンクにキーボードで移動し、リターンキーなどの押下によってリンク先への移動を行えること。
参考規格
- JIS X8341-3:2016「2.1.1キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2.2.3.4. 支援技術による現在位置の把握と移動【ステップ2】
内容
- 現在位置を示すスライドバーなどにキーボードで移動し、キーボード操作で移動先位置を指定してリターンキーなどまたは他のキーを入力することにより、電子書籍内の移動を行えること。
- 電子書籍に、底本にした紙の書籍と対応したページ情報が付与されている場合、支援技術でページ番号を読み上げ、またページ番号を指定してそのページに移動できるようにすること。
- 現在位置を示すスライドバーなどにキーボードで移動した際に、現在電子書籍全体のどの位置を読んでいるかについて、パーセント表示や分数表示などで位置を示し、またその位置に関する情報を音声で読み上げられるようにすること。
参考規格
- JIS X8341-3:2016「1.1.1 非テキストコンテンツ(レベルA)」「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G82 非テキストコンテンツの目的を特定するテキストによる代替を提供する」「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G94非テキストコンテンツに対して、それと同じ目的を果たし、かつ同じ情報を示す、簡潔なテキストによる代替を提供する」「G95非テキストコンテンツの簡単な説明を提供する、簡潔なテキストによる代替を提供する」「G202すべての機能に対してキーボード制御を確保する」「H2 同じリソースに対して隣接する画像とテキストリンクを結合する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2.3. 読書支援
6.2.3.1. 概要
電子図書館ビューアで読書する際に、マーカーで線を引く、メモを添付する、しおりを挟む、語句を指定して書籍内検索を行うといった、読書を支援するための各種機能。例えば以下のような機能が提供されている。
※ 読書支援機能が実装されていない場合は、本アクセシビリティ要件についての対応は求められない。
- マーカー機能
- 電子書籍の本文中の一部を指定し、ハイライト色などのマークを付ける機能。
- メモ機能
- 電子書籍の本文中の箇所を指定し、メモを付与する機能。メモの内容はキーボードを用いて入力できる。
- しおり機能
- 電子書籍の本文中の箇所を指定し、しおりを挟む機能。しおりを挟んだ箇所を指定することにより、当該箇所に移動することが可能。
- 書籍内検索機能
- 検索語句を指定し、書籍内を検索する機能。検索結果を指定することにより、合致箇所への移動が可能。
6.2.3.2. 音声読み上げなどで想定される課題例
- 支援機能にキーボード操作でアクセスできず、支援機能が利用できない。
- 音声ではどこがハイライトされているか分からない。
- 書籍内検索の検索条件入力欄が見つけにくい、あるいは見つけることができないため、検索キーワードの入力が困難。
6.2.3.3. アクセシビリティ要件
電子図書館ビューアが読書支援において実現することが望ましいアクセシビリティ要件と、具体的な実施内容について以下に示す。
6.2.3.3.1. 読書支援機能へのキーボードでの移動及び操作【ステップ2】
内容
- ビューア内で提供される読書支援機能にキーボード操作で移動できるようにし、メニューをキーボードで選択し、リターンキーなどの押下によって利用できるようにすること。
- しおり機能、メモ機能については、しおりを挟んだ箇所やメモを付与した箇所をキーボードで指定し、当該箇所に移動できること。
- 読書支援機能に移動した際に、本文でなく読書支援機能にフォーカスしていることを音声でも容易に認識できるようにすること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
6.2.3.3.2. 書籍内検索条件入力欄・書籍内検索実行ボタンへのラベルの付与【ステップ2】
内容
- 書籍内検索条件入力欄及び書籍内検索実行ボタンに適切なラベルを付与し、スクリーンリーダーで検索条件入力欄あるいは検索実行ボタンであることが分かるようにすること。
参考規格
- JIS X8341-3:2016「3.3.2 ラベル又は説明(レベルA)」
- WCAG 2.0 達成方法集「G131 説明的なラベルを提供する」「H44 テキストラベルとフォームコントロールを関連付けるために、label要素を使用する」
6.2.3.3.3. 書籍内検索の実行【ステップ2】
内容
- 書籍内検索条件入力欄及び書籍内検索実行ボタンにキーボードで移動し、リターンキーなどの押下によって検索を実行し、検索結果一覧に遷移して音声で読み上げ、また選択した本文に移動できること。
参考規格
- JIS X8341-3:2016「2.1.1 キーボード(レベルA)」
- WCAG 2.0 達成方法集「G90 キーボードがトリガーとなるイベントハンドラを提供する」「G202 すべての機能に対してキーボード制御を確保する」「H91 HTMLのフォームコントロール及びリンクを使用する」
別紙1 図書館におけるアクセシブルな電子書籍サービスに関する検討会関係者名簿
有識者・関係者団体
- 阿部 一彦 日本身体障害者団体連合会会長
- 粟野 健一 日本発達障害ネットワーク理事
- 植村 八潮 専修大学教授
- 宇野 和博 日本弱視者ネットワーク教育担当役員
- 近藤 武夫 東京大学先端科学技術研究センター教授
- 佐藤 聖一 日本図書館協会障害者サービス委員会委員長
- 鈴木 直人 電子出版制作・流通協議会事務局
- 田中 敏隆 日本書籍出版協会AB(アクセシブル・ブックス)委員会委員
- 冨倉 由樹央 一般社団法人デジタル出版者連盟法務部会部会長
- 三宅 隆 日本視覚障害者団体連合組織部長
- 見形 信子 DPI日本会議会員
事務局
- 国立国会図書館総務部企画課
関係省庁等(オブザーバー)
- 黄地 吉隆 文部科学省総合教育政策局地域学習推進課長
- 藤澤 亘 文部科学省研究振興局参事官(情報担当)付学術基盤整備室長
- 渡邊 佳奈子 経済産業省商務情報政策局コンテンツ産業課長
別紙2 ステップごとのアクセシビリティ要件
ガイドライン「6. 対応方法」に挙げられている要件をステップごとに一覧化すると以下のとおりとなる。
ステップ1の要件
- 【6.1.1. ウェブサイト全体に求められるアクセシビリティ】
- 6.1.1.3.1. 代替テキストの付与
- 6.1.1.3.2. 時間依存メディアに対する代替コンテンツ
- 6.1.1.3.3. ウェブページの構造化
- 6.1.1.3.4 コンテンツの適切な順序での提供
- 6.1.1.3.5 色や感覚的な特徴の使用方法への配慮
- 6.1.1.3.6. キーボードのみでの操作
- 6.1.1.3.7. キーボードトラップの防止
- 6.1.1.3.8. 時間制限の調整
- 6.1.1.3.9. 繰り返すコンテンツのスキップ
- 6.1.1.3.10. ページタイトルの付与
- 6.1.1.3.11. フォーカス可能な要素への理解しやすい順序での移動
- 6.1.1.3.12. リンクの目的や移動先の明示
- 6.1.1.3.13. 入力時に表示内容が変化する場合の通知
- 6.1.1.3.14. エラーの特定
- 6.1.1.3.15. 入力を要求する場合のラベルや説明文の付与
- 【6.1.2. ログイン】
- 6.1.2.3.1. ID入力欄・パスワード入力欄・ログインボタンへのラベルの付与
- 6.1.2.3.2. ログインボタンへの移動
- 6.1.2.3.3. ログインエラー時のエラー内容の表示
- 6.1.2.3.4. 画像を用いたログイン認証を行う場合の代替手段の提供
- 6.1.2.3.5. 支援技術によるパスワード入力、確認、変更への配慮
- 【6.1.3. 書籍検索】
- 6.1.3.3.1. 検索条件入力欄・検索実行ボタンへのラベルの付与
- 6.1.3.3.2. 検索実行ボタンへの移動
- 【6.1.4. 検索結果一覧】
- 6.1.4.3.1. 書籍の表紙画像などへの代替テキストの付与
- 6.1.4.3.2. 書籍情報の構造化
- 6.1.4.3.3. 検索結果の表示順に関する情報
- 6.1.4.3.4. キーボードのみでの操作
- 6.1.4.3.5. 検索結果一覧箇所への速やかな到達
- 【6.1.5. 書誌詳細情報の確認・貸出手続き・予約手続き】
- 6.1.5.3.1. 書籍情報の構造化
- 6.1.5.3.2. 貸出ボタンへのラベル付与
- 6.1.5.3.3. 貸出ボタンへの移動
- 【6.1.6. アカウントページ(貸出し状況の確認など)】
- 6.1.6.3.1. 書籍情報の構造化
- 6.1.6.3.2. 読書ボタン、返却ボタン、貸出ボタンへのラベル付与
- 6.1.6.3.3. 読書ボタン、返却ボタン、貸出ボタンへの移動
- 【6.2.1. 書籍の閲覧】
- 6.2.1.3.1. 書籍の音声読み上げ
- 6.2.1.3.2. 音声読み上げの停止、再開
- 6.2.1.3.3. キーボードのみでの操作
- 6.2.1.3.4. キーボードトラップの防止
- 【6.2.2. 書籍のナビゲーション】
- 6.2.2.3.1. 論理目次へのキーボードでの移動及び操作
- 6.2.2.3.2. 移動ボタンへのキーボードでの移動及び操作
ステップ2の要件
- 【6.1.1. ウェブサイト全体に求められるアクセシビリティ】
- 6.1.1.3.16. 文字サイズの変更
- 6.1.1.3.17. 同一機能に対する一貫性
- 6.1.1.3.18. 内容が理解できる見出しやラベルの付与
- 6.1.1.3.19. ナビゲーション方法の統一
- 【6.1.3. 書籍検索】
- 6.1.3.3.3. 音声読み上げ可能な書籍などに限定した検索条件の設定
- 【6.1.4. 検索結果一覧】
- 6.1.4.3.6. 検索結果1件ごとの移動
- 6.1.4.3.7. 音声読み上げ可能であるかなどの情報の検索結果への表示
- 【6.2.1. 書籍の閲覧】
- 6.2.1.3.5. 文字サイズの変更
- 【6.2.2. 書籍のナビゲーション】
- 6.2.2.3.3. 書籍内リンクへのキーボードでの移動及び操作
- 6.2.2.3.4. 支援技術による現在位置の把握と移動
- 【6.2.3. 読書支援】
- 6.2.3.3.1. 支援機能へのキーボードでの移動及び操作
- 6.2.3.3.2. 書籍内検索条件入力欄・書籍内検索実行ボタンへのラベルの付与
- 6.2.3.3.3. 書籍内検索の実行
ステップ3の要件
- 【6.1.1. ウェブサイト全体に求められるアクセシビリティ】
- 6.1.1.3.20. セクション見出しの付与
- 【6.1.2. ログイン】
- 6.1.2.3.6. リターンキーによるログインの実行
- 6.1.2.3.7. ブラウザなどによるパスワード保存を抑止しないこと
- 【6.1.3. 書籍検索】
- 6.1.3.3.4. リターンキーによる検索の実行
- 【6.1.4. 検索結果一覧】
- 6.1.4.3.8. 検索結果一覧を示す見出しの設置
- 6.1.4.3.9. 複数の検索結果ページの移動
- 【6.2.1. 書籍の閲覧】
- 6.2.1.3.6. 点字ディスプレイへの出力
- 6.2.1.3.7. 詳細読み
- 6.2.1.3.8. 正確な引用をするための手段の提供
- 6.2.1.3.9. 音声読み上げに関するショートカットキーなどの割り当て
別紙3 チェックリストの書式
| ガイドラインにおけるアクセシビリティ要件 | ステップ | JISX8341-3:2016の 達成基準との対応 |
適用 (〇、-) |
対応状況 (〇、△、×) |
備考欄 |
|---|---|---|---|---|---|
| 6.1.1. ウェブサイト全体に求められるアクセシビリティ | |||||
| 6.1.1.3.1. 代替テキストの付与 | 1 | 1.1.1 非テキストコンテンツ(レベルA) | |||
| 6.1.1.3.2. 時間依存メディアに対する代替コンテンツ | 1 | 1.2.1 音声のみ及び映像のみ (収録済み)(レベルA) 1.2.3 音声解説又はメディアに対する代替コンテンツ(収録済み)(レベルA) |
|||
| 6.1.1.3.3. ウェブページの構造化 | 1 | 1.3.1情報及び関係性(レベルA) | |||
| 6.1.1.3.4 コンテンツの適切な順序での提供 | 1 | 1.3.2 意味のある順序(レベルA) | |||
| 6.1.1.3.5 色や感覚的な特徴の使用方法への配慮 | 1 | 1.3.3感覚的な特徴(レベルA) 1.4.1 色の使用(レベルA) |
|||
| 6.1.1.3.6. キーボードのみでの操作 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.1.1.3.7. キーボードトラップの防止 | 1 | 2.1.2キーボードトラップなし(レベルA) | |||
| 6.1.1.3.8. 時間制限の調整 | 1 | 2.2.1タイミング調整可能(レベルA) | |||
| 6.1.1.3.9. 繰り返すコンテンツのスキップ | 1 | 2.4.1ブロックスキップ(レベルA) | |||
| 6.1.1.3.10. ページタイトルの付与 | 1 | 2.4.2ページタイトル(レベルA) | |||
| 6.1.1.3.11. フォーカス可能な要素への理解しやすい順序での移動 | 1 | 2.4.3 フォーカス順序(レベルA) | |||
| 6.1.1.3.12. リンクの目的や移動先の明示 | 1 | 2.4.4 リンクの目的(コンテキスト内)(レベルA) | |||
| 6.1.1.3.13. 入力時に表示内容が変化する場合の通知 | 1 | 3.2.2. 入力時(レベルA) | |||
| 6.1.1.3.14. エラーの特定 | 1 | 3.3.1 エラーの特定(レベルA) | |||
| 6.1.1.3.15. 入力を要求する場合のラベルや説明文の付与 | 1 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.1.1.3.16. 文字サイズの変更 | 2 | 1.4.4 テキストのサイズ変更(レベルAA) | |||
| 6.1.1.3.17. 同一機能に対する一貫性 | 2 | 3.2.4 一貫した識別性(レベルAA) | |||
| 6.1.1.3.18. 内容が理解できる見出しやラベルの付与 | 2 | 2.4.6見出し及びラベル(レベルAA) | |||
| 6.1.1.3.19.ナビゲーション方法の統一 | 2 | 3.2.3 一貫したナビゲーション(レベルAA) | |||
| 6.1.1.3.20. セクション見出しの付与 | 3 | 2.4.10 セクション見出し(レベルAAA) | |||
| 6.1.2. ログイン | |||||
| 6.1.2.3.1. ID入力欄・パスワード入力欄・ログインボタンへのラベルの付与 | 1 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.1.2.3.2. ログインボタンへの移動 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.1.2.3.3. ログインエラー時のエラー内容の表示 | 1 | 3.3.1 エラーの特定(レベルA) | |||
| 6.1.2.3.4. 画像を用いたログイン認証を行う場合の代替手段の提供 | 1 | 1.1.1 非テキストコンテンツ(レベルA) | |||
| 6.1.2.3.5. 支援技術によるパスワード入力、確認、変更への配慮 | 1 | - | |||
| 6.1.2.3.6. リターンキーによるログインの実行 | 3 | - | |||
| 6.1.2.3.7. ブラウザなどによるパスワード保存を抑止しないこと | 3 | - | |||
| 6.1.3. 書籍検索 | |||||
| 6.1.3.3.1. 検索条件入力欄・検索実行ボタンへのラベルの付与 | 1 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.1.3.3.2. 検索実行ボタンへの移動 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.1.3.3.3. 音声読み上げ可能な書籍などに限定した検索条件の設定 | 2 | - | |||
| 6.1.3.3.4. リターンキーによる検索の実行 | 3 | - | |||
| 6.1.4. 検索結果一覧 | |||||
| 6.1.4.3.1. 書籍の表紙画像などへの代替テキストの付与 | 1 | 1.1.1 非テキストコンテンツ(レベルA) | |||
| 6.1.4.3.2. 書籍情報の構造化 | 1 | 1.3.1情報及び関係性(レベルA) | |||
| 6.1.4.3.3. 検索結果の表示順に関する情報 | 1 | 1.3.2 意味のある順序(レベルA) | |||
| 6.1.4.3.4. キーボードのみでの操作 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.1.4.3.5. 検索結果一覧箇所への速やかな到達 | 1 | 2.4.1ブロックスキップ(レベルA) | |||
| 6.1.4.3.6. 検索結果1件ごとの移動 | 2 | 2.4.6見出し及びラベル(レベルAA) | |||
| 6.1.4.3.7. 音声読み上げ可能であるかなどの情報の検索結果への表示 | 2 | ||||
| 6.1.4.3.8. 検索結果一覧を示す見出しの設置 | 3 | 2.4.10セクション見出し(レベルAAA) | |||
| 6.1.4.3.9. 複数の検索結果ページの移動 | 3 | - | |||
| 6.1.5. 書誌詳細情報の確認・貸出手続き・予約手続き | |||||
| 6.1.5.3.1. 書籍情報の構造化 | 1 | 1.3.1情報及び関係性(レベルA) | |||
| 6.1.5.3.2. 貸出ボタンへのラベル付与 | 1 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.1.5.3.3. 貸出ボタンへの移動 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.1.6. アカウントページ(貸出し状況の確認など) | |||||
| 6.1.6.3.1. 書籍情報の構造化 | 1 | 1.3.1情報及び関係性(レベルA) | |||
| 6.1.6.3.2. 読書ボタン、返却ボタン、貸出ボタンへのラベル付与 | 1 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.1.6.3.3. 読書ボタン、返却ボタン、貸出ボタンへの移動 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.2.1. 書籍の閲覧 | |||||
| 6.2.1.3.1. 書籍の音声読み上げ | 1 | - | |||
| 6.2.1.3.2. 音声読み上げの停止、再開 | 1 | 2.2.2 一時停止、停止及び非表示(レベルA) | |||
| 6.2.1.3.3. キーボードのみでの操作 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.2.1.3.4. キーボードトラップの防止 | 1 | 2.1.2キーボードトラップなし(レベルA) | |||
| 6.2.1.3.5. 文字サイズの変更 | 2 | 1.4.4 テキストのサイズ変更(レベルAA) | |||
| 6.2.1.3.6. 点字ディスプレイへの出力 | 3 | - | |||
| 6.2.1.3.7. 詳細読み | 3 | - | |||
| 6.2.1.3.8. 正確な引用をするための手段の提供 | 3 | - | |||
| 6.2.1.3.9. 音声読み上げに関するショートカットキーなどの割り当て | 3 | ||||
| 6.2.2. 書籍のナビゲーション | |||||
| 6.2.2.3.1. 論理目次へのキーボードでの移動及び操作 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.2.2.3.2. 移動ボタンへのキーボードでの移動及び操作 | 1 | 2.1.1キーボード(レベルA) | |||
| 6.2.2.3.3. 書籍内リンクへのキーボードでの移動及び操作 | 2 | 2.1.1キーボード(レベルA) | |||
| 6.2.2.3.4. 支援技術による現在位置の把握と移動 | 2 | 1.1.1 非テキストコンテンツ(レベルA) 2.1.1キーボード(レベルA) |
|||
| 6.2.3. 読書支援 | |||||
| 6.2.3.3.1. 支援機能へのキーボードでの移動及び操作 | 2 | 2.1.1キーボード(レベルA) | |||
| 6.2.3.3.2. 書籍内検索条件入力欄・書籍内検索実行ボタンへのラベルの付与 | 2 | 3.3.2 ラベル又は説明(レベルA) | |||
| 6.2.3.3.3. 書籍内検索の実行 | 2 | 2.1.1キーボード(レベルA) | |||
※以下に示す附属資料1~5は、視覚障害者等による電子図書館や電子書籍の利用についての理解の助けとなることを目的として作成したものであり、ガイドライン本編ではない。
附属資料1. 利用ストーリー
視覚障害者等が電子図書館を利用する際の利用体験を、電子書籍の閲覧に至らなかった場合と至った場合とをストーリーにして記述する。特定の電子図書館の利用の際の実例ではなく、現状では提供されていないサービスも含めた記述をしている。閲覧に至らなかった場合と至った場合の分岐点については、ガイドライン本編「6 対応方法」に挙げられた「音声読み上げなどで想定される課題例」を参照いただきたい。
全盲のAさん
【閲覧に至らなかった場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手してスクリーンリーダーで読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。しかし図書館のウェブサイトのどこから電子図書館に入れるのかが分からない。図書館に電話で問い合わせると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。図書館の端末で電子図書館の使い方を教えてもらおうと思ったが、図書館の端末にはスクリーンリーダーが入っていないとのことで、自宅に戻ってから使用してみる。
スクリーンリーダーで、図書館のウェブサイトに入り、なんとか電子図書館の入口を見つける。クリックして、発行してもらったIDとパスワードを入力し、読みたかった本のタイトルを入力して検索してみる。ヒットしない。もしかしたら電子図書館ではその資料は提供されていないのかもしれない。どんなものがあるのかを調べるために、適当なキーワードを入れて検索してみる。検索結果一覧から資料を適当にクリックする。貸出しボタンを押して、閲覧を開始するが、本の文字をビューアが読み上げないために、全く読むことができない……。
【閲覧に至った場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手してスクリーンリーダーで読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。スクリーンリーダーで読み上げていくと、「電子図書館」というリンクがあったので、入ってみると、ログインしなければ電子書籍を閲覧できないようだった。ヘルプを見てみると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。図書館の端末で電子図書館の使い方を教えてもらうように依頼すると、障害者サービスの担当の職員が、スクリーンリーダーがインストールされている備え付けの端末で、操作方法を説明してくれた。
帰宅してから説明を思い出しながら操作してみる。スクリーンリーダーで、図書館のウェブサイトに入り、電子図書館のリンクから入り、発行してもらったIDとパスワードを入力しログインする。読みたかった本のタイトルを入力して検索すると、2件ヒットした。書名に続いてデータ形式が書かれており、一方は電子書籍、もう一方はオーディオブックと記されていた。電子書籍の方の貸出しボタンを押すと、タイトルや著者名、目次などが読み上げられた。音声読み上げのボタンがあったので、押してみると、本文の読み上げが始まった。うっかりして聞き逃してしまったが、1段落前に戻って聞き直すことができた。本の内容を大まかに把握したかったので、目次を開いて次の章に移動して、また読み上げを再開することができた。
弱視のBさん
【閲覧に至らなかった場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して大きな文字を表示させて読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらマウスで操作し、電子図書館の入口を探そうとするが、文字が小さくてよく見えない。そこで、ブラウザの拡大機能で文字サイズを大きくしようとするが、文字サイズが変わらなかった。文字色と背景の色とを反転してみると、なんとか文字を読み取れるようになった。しかし、電子図書館の入口を探すが見当たらない。図書館に電話で問い合わせると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。電子図書館の使い方を教えてもらおうと依頼すると、障害者サービスの担当者が説明してくれた。しかし、画面を見ようとディスプレイに顔を近づけると、図書館員が画面を見ることができず、一緒に画面を見ながら説明してもらうことが難しかった。図書館員に操作してもらって説明を聞くだけにし、自宅に戻ってからその説明を思い出しながら使用してみる。
しかし、やはり電子図書館の入口が見当たらない。説明をしてくれた図書館員が「画面の右下のボタン」と言っていたことを思い出し、マウスを持っていくと、ポインタの色が変わるところがある。文字色と背景色を反転したことで、ボタンの部分は反転しないで残ってしまい、背景の色に紛れて見えなくなってしまったボタンがあるようだ。試しにクリックしてみると、反転していた文字色と背景色が元に戻ってしまい、大きくしていた文字サイズも元に戻ってしまった。改めて色反転し、文字サイズを大きくすると、電子図書館のトップページだということが分かった。発行してもらったIDとパスワードを入力し、本を検索しようとするが、キーワードを入力する検索ボックスが見当たらない。検索実行ボタンは見つかったので、その周辺でマウスを動かしてみると、ポインタが点滅するところがある。ここがエディットボックスだが、枠の色が薄くて見つけられないということのようだった。読みたかった本のタイトルを入力して検索してみる。ヒットしない。もしかしたら電子図書館ではその資料は提供されていないのかもしれない。どんなものがあるのかを調べるために、適当なキーワードを入れて検索してみる。検索結果一覧から資料を適当にクリックする。貸出しボタンを押して、閲覧を開始するが、反転していた文字色と背景色が元に戻ってしまい、変更できない。文字サイズを大きくしようとするが、それもできないために、全く読むことができない……。
【閲覧に至った場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して大きな文字を表示させて読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらマウスで操作し、電子図書館の入口を探そうとするが、文字が小さくてよく見えない。そこで、OSの拡大機能で文字サイズを200%にし、文字色と背景の色とを反転してみると、見やすくなった。画面をスクロールしていくと、「電子図書館」というリンクがあったので、入ってみると、ログインしなければ電子書籍を閲覧できないようだった。ヘルプを見てみると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。図書館の端末で電子図書館の使い方を教えてもらうように依頼すると、障害者サービスの担当の職員が、備え付けの大きなディスプレイの端末で、操作方法を説明してくれた。
帰宅してから説明を思い出しながら操作してみる。図書館のウェブサイトから電子図書館のトップページに入っても、図書館のウェブサイトを閲覧しているときに設定したOSの文字拡大と色反転の設定が引き継がれ、スムーズに閲覧できた。発行してもらったIDとパスワードを入力しログインする。読みたかった本のタイトルを入力して検索すると、2件ヒットした。書名に続いてデータ形式が書かれており、一方は電子書籍、もう一方はオーディオブックと記されていた。電子書籍の方の貸出しボタンを押すと、タイトルや著者名、目次など、書誌情報の詳細が表示された。読むというボタンを押すと、本の内容が表示された。図書館のウェブサイトを閲覧しているときに設定したOSの文字拡大と色反転の設定が、電子書籍を開いても引き継がれ、スムーズに閲覧できた。本の内容を大まかに把握したかったので、目次を開いて次の章に移動して、また読み進むことができた。目で読むのに疲れたので、スクリーンリーダーを起動して読み上げを試みてみたところ、スクリーンリーダーで読み上げることもできた。
ディスレクシアのCさん
【閲覧に至らなかった場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらマウスで操作し、電子図書館の入口を探そうとするが、いろいろな内容がびっしりと詰め込まれていて、電子図書館の入口が見つからない。なんとか電話番号を見つけられたので、図書館に電話で問い合わせると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。電子図書館の使い方を教えてもらおうと依頼すると、障害者サービスの担当者が説明してくれた。図書館員が画面上を指やマウスポインタで示してくれたときには、なんとか読み取ることができるが、指やマウスポインタを動かすと、他の文字に紛れてしまい、今読んでいたところを見失ってしまう。図書館員に操作してもらって説明を聞くだけにし、自宅に戻ってからその説明を思い出しながら使用してみる。
しかし、やはり電子図書館の入口を見つけられない。説明をしてくれた図書館員が「画面の右下のボタン」と言っていたことを思い出し、マウスを持っていって、ポインタの色が変わるところで試しにクリックしてみる。目立つ文字で電子図書館と書いてあり、電子図書館のトップページだということが分かった。発行してもらったIDとパスワードを入力し、本を検索しようとするが、検索ボックスが見当たらない。試しにリンクを順に開いてみるが、ページごとにデザインやレイアウトが変わって統一感がなく、どこに何があるか見つけにくい。なんとかIDとパスワードを入力してログインする。ファセット検索で本を選ぼうとするが、階層が深くなっていくと、どこにいるのかが分からなくなってしまった。キーワード検索で、読みたかった本のタイトルを入力して検索してみる。ヒットしない。もしかしたら電子図書館ではその資料は提供されていないのかもしれない。どんなものがあるのかを調べるために、適当なキーワードを入れて検索してみる。検索結果一覧は、文字ばかりなので、興味がある本を見つけることが難しい。絞込ができればと思うが、その機能があるか見つけられない。しかたがなく、適当にタイトルをクリックしてみる。貸出しボタンを押して、閲覧を開始する。行間や字間を広くしようとするが、その機能はないようだ。ハイライトやルビの機能もないので、全く読むことができない……。
【閲覧に至った場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらマウスで操作し、電子図書館の入口を探そうとするが、いろいろな内容がびっしりと詰め込まれていて、電子図書館の入口が見つからない。そこで、OSの機能で行間と字間を広くしてみると、見やすくなった。画面をスクロールしていくと、「電子図書館」というリンクがあったので、入ってみると、ログインしなければ電子書籍を閲覧できないようだった。ヘルプを見てみると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
後日来館して登録を行う。図書館の端末で電子図書館の使い方を教えてもらうように依頼すると、障害者サービスの担当の職員が、行間と字間を広くして、操作方法を説明してくれた。
帰宅してから説明を思い出しながら操作してみる。図書館のウェブサイトから電子図書館のトップページに入っても、図書館のウェブサイトを閲覧しているときに設定したOSの行間と字間を広げる設定が引き継がれ、スムーズに閲覧できた。発行してもらったIDとパスワードを入力しログインする。リンクには文字だけでなくアイコンも表示されている。試しにあちこちのリンクを入ってみると、全体にページのレイアウトが統一されていて、内容を把握しやすい。ファセット検索で本を選ぼうとすると、階層が深くなっても、どこにいるかが表示されていた。読みたかった本のタイトルを入力して検索すると、2件ヒットした。書名に並んで書影が表示されている。続いてデータ形式が書かれており、一方は電子書籍、もう一方はオーディオブックと記され、ピクトグラムでも表示されていた。電子書籍の方の貸出しのアイコンを押すと、タイトルや著者名、目次など、書誌情報の詳細が表示された。読むというアイコンを押すと、本の内容が表示された。図書館のウェブサイトを閲覧しているときに設定したOSの行間と字間を広くする設定が、電子書籍を開いても引き継がれ、スムーズに閲覧できた。音声読み上げのアイコンがあったので、押してみると、本文の読み上げが始まり、読み上げている部分の文字がハイライトされ、ルビも表示された。本の内容を大まかに把握したかったので、目次を開いて次の章に移動して、また読み進むことができた。
肢体不自由のDさん
【閲覧に至らなかった場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらジョイスティックで操作するが、図書館のウェブサイトのどこから電子図書館に入れるのかが分からない。図書館に電話で問い合わせると、来館してから電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことである。来館が困難なため、利用を諦めた。
【閲覧に至った場合】
自分の住む自治体の図書館が、コロナ禍で電子図書館の導入をしたことを知った。ふだん電子書籍を入手して読書をしているため、同じように電子図書館も利用できるのではないかと、図書館のウェブサイトを訪れてみた。画面を見ながらジョイスティックで操作し、「電子図書館」というリンクから入ってみる。ログインしなければ電子書籍を閲覧できないようだった。ヘルプを見てみると、図書館とは別に電子図書館の登録を行う必要があるとのこと。図書館自体の利用登録はしていても、電子図書館には別の登録が必要とのことだった。
図書館に電話で、非来館で登録する方法を問い合わせると、オンライン登録のページを案内された。オンライン登録で発行されたIDとパスワードを入力しログインする。操作方法が分かりにくかったので、図書館に再度電話をすると、オンライン会議ツールを使って画面共有し、操作方法を説明することを提案された。オンライン会議に慣れておらず、戸惑うところもあったが、画面を見ながらの説明で、よく理解できた。
後日、改めてログインし、読みたかった本のタイトルを入力して検索すると、2件ヒットした。書名に続いてデータ形式が書かれており、一方は電子書籍、もう一方はオーディオブックと記されていた。電子書籍の方の貸出しボタンを押すと、タイトルや著者名、目次など、書誌情報の詳細が表示された。読むというボタンを押すと、本の内容が表示された。本の内容を大まかに把握したかったので、目次を開いて次の章に移動して、また読み進むことができた。
以降、自宅から電子図書館にアクセスして頻繁に読書をするようになった。
附属資料2. 電子図書館利用手順ごとの想定される課題と対応例
*表中の数字は、ガイドラインの項番である。
*以下の表のうち、ピンクのセルで示した部分、つまり「電子図書館での代表的な対応」の行に書かれた内容が本ガイドラインの対象である。
| 認知/到達 | 登録 | ログイン (6.1.2.) |
書籍検索 (6.1.3.) |
検索結果一覧 (6.1.4.) |
書誌詳細情報の確認・貸出・予約 (6.1.5.) |
アカウントページ (6.1.6.) |
ビューア(閲覧) (6.2.) |
|
|---|---|---|---|---|---|---|---|---|
| 想定される課題の例 |
|
|
|
|
|
|
|
|
| 電子図書館での代表的な対応 |
|
|||||||
|
|
|
|
|
|
|||
| 図書館での代表的な対応 |
|
|
【全般】
【非来館利用】
【来館利用】
|
|||||
附属資料3. 視覚障害者等による電子図書館の利用を促進するために必要なこと
電子図書館を構成するシステムが、本ガイドラインの各項目に沿った実装を進めることでアクセシブルになったとしても、そのことのみによって視覚障害者等が電子図書館を利用するための環境が整ったとは言えない。本ガイドラインの対象範囲ではないが、取組が必要と考えられる諸要素について以下に列挙する。
1. 電子書籍コンテンツの制作やライセンス契約について
1-1. 支援技術の利用を阻害しないDRMのあり方の検討
コンテンツを保護するために、出版社及び電子図書館事業者は、DRMを必要としている。海外の電子図書館サービスには、支援技術の利用を阻害しないDRMを開発し、DRMを適用したコンテンツを支援技術を用いて閲覧することを可能にしている事例がある。国内においても、コンテンツの的確な保護と支援技術の利用を両立させるDRMのあり方を検討する必要がある。
1-2. 音声読み上げに対する許諾についての整理
EPUBリフロー形式のコンテンツであっても音声読み上げが不可になっているものがあるなど、コンテンツによって利用可能なアクセシビリティ機能が異なる。電子図書館のコンテンツに関し、音声読み上げ機能を提供するために、電子図書館事業者が得る許諾について整理する必要がある。
1-3. 電子図書館で提供可能なタイトル数を増加させるための契約モデルの検討
電子図書館にコンテンツを提供するライセンスモデルが変わると、出版社は改めて著作権者に説明をして許諾を得なければならなくなるため、全体としての提供可能なタイトル数が増えないという結果になる。アクセシブルな電子図書館に関するガイドラインが決まっても、提供可能なタイトル数が少ないということにならないように、電子図書館にコンテンツを提供するためのライセンスモデルに関する引き続きの検討が必要である。
1-4. 視覚障害者等が利用可能な電子書籍のタイトル数の増加
前項までに述べた事情のため、音声読み上げが可能な電子書籍コンテンツのタイトル数は現状では多いとは言えない。視覚障害者等にとっての電子図書館サービスの利便性を高めるためには、そのアクセシビリティを改善することと並行して、前項までに述べた取組などにより、視覚障害者等が利用可能なタイトル数を増加させる必要がある。この点は、一般向けのサービスのアクセシビリティを高めて視覚障害者等に利用してもらうアプローチ、音声読み上げが許諾された電子書籍コンテンツに限定したサービス・提供画面を提供するアプローチのいずれにも共通の課題である。
2. 電子図書館サービスのシステム設計・開発について
2-1. 管理者用システムのユーザビリティ及びアクセシビリティの改善
管理者用機能は、特段の高いICTスキルを要することなく利用できるものにし、職員にとって使いやすいシステムとなることが必要である。また、図書館には障害がある職員も勤務していることから、管理者用システムについてもアクセシビリティに配慮した設計が必要である。
2-2. スマートフォン・タブレットでの使用への対応及びアプリの開発
近年パソコンではなくスマートフォンやタブレットでインターネットを利用する者が増えていることから、電子図書館をスマートフォンやタブレットで利用する際のアクセシビリティ対応も図っていく必要がある。またウェブ上のアプリケーションではなく、端末にインストールするネイティブアプリによって電子図書館が利用できるサービスもあり、アプリのアクセシビリティ対応状況も踏まえ、電子図書館のアクセシビリティを考える必要がある。
3. 各図書館における取組について
3-1. 図書館のウェブサイトなどのアクセシビリティ対応
多くの利用者は、図書館のウェブサイト経由で電子図書館を利用する。また大学においては、ディスカバリーサービス経由で電子図書館が利用されることが多い。そのため、図書館のウェブサイトやディスカバリーサービスがアクセシブルでないと、電子図書館の利用に至らないということになることへの留意が必要である。
図書館のウェブサイトの構築とアクセシビリティ対応を業者に外部委託する場合、その業者との契約が終了して委託先業者が変わると、アクセシビリティ対応が引き継がれずに更新されないままになることがある。ウェブサイトの新規構築時だけでなく、委託先業者が変わった場合でもアクセシビリティ対応をいかに継続するかが重要である。
3-2. 新規登録の際のアクセシビリティへの配慮
公立図書館で提供されている電子図書館を利用する場合、利用者は電子図書館に登録する必要がある。現在、多くの公立図書館では、電子図書館の登録のために来館を求めている。来館すること自体に困難を感じる利用者のために、新規登録をアクセシブルに行う方策の検討も必要である。
3-3. 利用者用端末のアクセシビリティ対応
スクリーンリーダーなど、視覚障害者等が読書するために必要なソフトウェアがインストールされた利用者用端末(パソコン、タブレットなど)を、図書館内に配置する必要がある。
3-4. 支援技術を用いた環境での電子図書館の利用案内
図書館が、支援技術を利用した環境でのマニュアルを作成し、公開するのが望ましい。また、来館が難しい利用者のために電話での利用案内を行う。
3-5. 操作支援担当者の養成
支援技術を使用して電子図書館を閲覧する利用者に対し、操作支援をする担当者を養成する必要がある。
3-6. アクセシブルな電子図書館を導入していること及び図書館の障害者サービス全般のPR
電子図書館の認知度が低いため、図書館は電子図書館を導入していること及びその前提として障害者サービス全般についての広報が必要である。また、障害者と健常者の境界線にある人たちにも、アクセシブルな本に対するニーズがあると考えられる。それらの潜在的なニーズを持つ人たちに情報提供をし、サービスに結び付けていくことが重要である。
3-7. 他機関との連携
点字図書館、地域のパソコンボランティア、ICTサポートセンターなどの機関は、支援技術に関する専門技能を有している。公立図書館等は、これらの支援技術に関する専門技能を有する機関と連携することが重要である。
4. 電子図書館の図書館への導入の促進
4-1. 電子図書館は電子コンテンツに対する契約であることへの理解の促進
電子図書館は、資料が所有資産とならず、毎年利用料金が発生することから、図書館において契約の打ち切りが検討されることがある。電子図書館サービスを継続するには、電子図書館が電子コンテンツに対する契約であることへの図書館員の理解の促進が必要である。
4-2. 電子書籍ならではの選書基準の作成
電子書籍の参考書や問題集には書き込みをされる可能性がないことから、紙の本とは異なり、選書対象から除外する必要はない。また、読みたい本のジャンルによって、読者が便利と感じる媒体は多様である。そのため紙の本とは異なる電子書籍の特徴を生かした選書基準の作成が求められる。
5. 電子図書館の学校への導入の促進
地域の学校には、通常学級と特別支援学級も含めて、障害のある児童生徒が在籍している。GIGAスクール構想によって、児童生徒1人につき1台の端学習用末の配備を推進するのであれば、その端末及びソリューションには、障害のある児童生徒の利用を想定したアクセシビリティ対応が求められる。
附属資料4. 音声読み上げの設定項目及びパターン
音声読み上げを利用して読書を快適に行うには、音声の聞き取りやすさに関する設定を、利用者が選択できるとよい。スクリーンリーダーでは、音声の聞き取りやすさに対する取組を蓄積してきていることから、ここでは電子図書館の音声読み上げの聞き取りやすさを向上させるための参考として、日本国内において普及している主要な四つのスクリーンリーダーに実装されている音声読み上げに関する設定項目のうち、主だったものを挙げる。また関連して、電子図書館で提供されている音声読み上げの方法のパターンを紹介する。
1. スクリーンリーダーにおける主だった音声読み上げの設定項目
日本国内において普及している主要なスクリーンリーダーとしてPC-Talker(株式会社高知システム開発)、NVDA(NV Access、NVDA日本語チーム)、JAWS(有限会社エクストラ)、ナレーター(Microsoft)の四つが挙げられる。これらのスクリーンリーダーには、以下のような音声読み上げの設定項目が用意されている。電子図書館の音声読み上げの聞き取りやすさは、これらの設定を実装し、利用者に選択可能にすることで向上すると考えられる。
- 言語:国名を選択する方式やスクリーンリーダーの言語設定に合わせる方式がある。
- 音声エンジン:数種から選択可能になっている。
- 音声(人物):設定した音声エンジンによって異なるが、多いものでは十数種から選択できる。
- 音量:OSのボリュームに連動するボリュームと、連動しないスクリーンリーダー独自のボリュームとが用意されている。十数段階から選択する方式と100段階から選択する方式とがある。
- 音声のスピード:標準と高速のモードの切り替えがあり、それぞれに段階が用意されている。段階は、十数段階のものと100段階のものとがある。
- 音声の音程:数段階から選択する方式と、100段階から選択する方式とがある。
- 句読点:チェックボックスで読み上げる・読み上げないを選択する方式と、「読まない」「一部読み上げ」「ほとんど読み上げ」「全て読み上げ」から選択する方式とがある。
- 括弧:チェックボックスで読み上げる・読み上げないを選択する。
- 記号:チェックボックスで読み上げる・読み上げないを選択する方式と、「読まない」「一部読み上げ」「ほとんど読み上げ」「全て読み上げ」から選択する方式とがある。
- 数字を位取りして読む:チェックボックスで位取りする・しないを選択する。
- 改行の読み方:「息継ぎ」「読む」「読まない」から選択する。
- 英語の読み方:「発音読み」と「スペル読み」から選択する。
- 大文字のピッチ変更率:100段階から1刻みで選択する。
- 大文字にビープ音を付ける:チェックボックスで付ける・付けないを選択する。
- 仮名文字をフォネティック読み:チェックボックスでする・しないを選択する。
- アルファベットをフォネティック読み:チェックボックスでする・しないを選択する。
- カタカナのピッチ変更率:-100から100の間で1刻みで選択する。
- 半角のピッチ変更率:-100から100の間で1刻みで選択する。
2. 電子図書館の読み上げ方法のパターン
- OSのアクセシビリティ支援機能、あるいは専用のスクリーンリーダーソフトでの読み上げ
- 使い慣れた閲覧ビューアと支援技術で読むことができる。
- 点字ディスプレイでの出力などが可能。
- スクリーンリーダーの詳細読み機能によって誤読や同音異義語の確認が可能。
- 文字情報を取得できるため自分が執筆するときの引用が可能。
- ビューア側で音声読み上げ機能を提供する必要がない。
- 音声読み上げで使用できる機能は、利用者が使っている音声エンジンの種類(OSのアクセシビリティ支援機能、専用のスクリーンリーダーソフトなど)によって異なる。
- ビューアが音声読み上げ機能を提供し、OSの音声合成エンジンを用いて端末側で再生
- 再生音声はOSが提供する声質に限られる。
- 操作方法はふだん使っている音声読み上げと異なる。
- 利用可能な機能はビューアが提供するものに限られる。
- ビューアが音声読み上げ機能を提供し、電子図書館サービスのサーバ側で音声データを生成してその音声を再生
- 利用者がふだん使っている音声読み上げと異なる声質や操作方法となる。
- 利用可能な機能はビューアが提供するものに限られる。
- 電子図書館事業者側がサーバ上に音声合成及びストリーミング機能を用意する必要がある。
- 電子書籍コンテンツをダウンロードし、利用者がふだん使っている音声読み上げツールなどで読み上げ
- 使い慣れた閲覧ビューアと支援技術で読むことができる。
- 点字ディスプレイでの出力などが可能。
- スクリーンリーダーの詳細読み機能によって誤読や同音異義語の確認が可能。
- 文字情報を取得できるため自分が執筆するときの引用が可能。
- オフライン環境でも音声読み上げを行える。
附属資料5. 音声読み上げ以外のアクセシビリティ機能に係る取組の事例
本ガイドラインは、アクセシビリティ機能のうち音声読み上げを中心に作成されている。音声読み上げ以外のアクセシビリティ機能については、デジタル教科書において取組が進んでいる。以下では、事例として東京書籍と光村図書の取組を紹介する。
東京書籍のデジタル教科書3は、ビューアにLentrance(レントランス)4を採用することによって、Lentranceが有するアクセシビリティ機能を読者に提供している。Lentranceは、リフロー表示(読みやすく拡大したサイズに合わせてテキストが画面幅で折り返される)、フォントや行間の変更(文字サイズやフォント、行間の変更や、縦書きから横書きへの切り替え)、画面の背景色や文字色を変更(画面の明るさやコントラストを調整したり、色反転、グレースケール、文字や背景の色変更)、音声再生・読み上げ(録音音声の再生や機械音声読み上げ(TTS、SSML)をサポート、音量や再生速度の変更)、操作音(画面が切り替わることを知らせる操作音)、DAISY対応(DAISY教科書の再生)が可能と紹介されている。
光村図書のデジタル教科書5は、サポートボタン(見ること、読むこと、聞くことで困ったときにまずクリックするボタン)、教科書紙面からの読み上げ(文字を機械音声で読み上げ)、1文ずつ文字を強調(文字に色がつくことで「どこを読んでいるのか」「どこを読めばいいのか」を分かるようにする)、すべての漢字にふりがなを表示する機能があると紹介されている。
1 「視覚障害者等」とは、視覚障害、発達障害、肢体不自由その他の障害により、書籍(雑誌、新聞その他の刊行物を含む。)について、視覚による表現の認識が困難な者をいう(視覚障害者等の読書環境の整備の推進に関する法律第2条第1項)。
2 「特定電子書籍」とは点字図書館等によって著作権法第37条第2項又は第3項本文の規定により製作される電子書籍その他の書籍に相当する文字、音声、点字等の電磁的記録であって、電子計算機等を利用して視覚障害者等がその内容を容易に認識することができるものをいう(視覚障害者等の読書環境の整備の推進に関する法律第2条第3項及び同法第10条第1項第3号)。
3 https://www.tokyo-shoseki.co.jp/ict/feature/h/textbook(参照 2023-03-02)
4 https://www.lentrance.com/(参照 2023-03-02)
5 https://2022-digital.mitsumura-tosho.co.jp/productsc/(参照 2023-03-02)


